19 August 2020 (updated: 24 July 2024)
Designing A Product Information Management Architecture. Part I: UX Research
Chapters

A story on how we designed a PIM system for an Enterprise. In 6 weeks. And in a user-centered way.
Digital transformation - where shall we start?
No revolution starts without a spark. Especially a digital one. One of our clients, a leading clothing retailer from Norway, needed something special to excite the key stakeholders and the whole organization at the dawn of the digital transformation.
The retailer's problem was the fragmentation of systems they used for operations. Marketing, sales, warehouse ops, the websites, product information - all of those functions used a myriad of digital tools, none of them customized to the organization's real needs. This often causes teams to slip, systems to break down and the whole operation to suffer should anything go wrong. This fragmentation significantly affected their business processes, making it difficult to manage and integrate various operations effectively.
 Big retail companies often use hundreds of separate systems to manage their operations.
Big retail companies often use hundreds of separate systems to manage their operations.
You cannot start a digital revolution by changing everything at the same time - you do one thing at a time. That's why a team of expert designers and developers from EL Passion was invited to build a foundation for one of the key aspects of their retail operations - the PIM.
What is a product information management system?
The increasing role of the Internet in commerce has created many opportunities for retailers to go global and reduce the time consumers need to discover and purchase their products.
On the other hand, managing product information across many sales channels creates problems with maintaining consistency and accuracy of it. A PIM - Product Information Management is a central system that stores (surprise, surprise) all product information and distributes it to certain channels - online stores, retail stores, marketing systems etc. It helps in managing and synchronizing product data across various channels, ensuring data consistency and accuracy.
Product information management software serves as a central hub for product content, improving data quality and team communication, and supporting multi-channel publication and syndication in e-commerce activities. Time was of the essence (isn't it always?), so our role was a 6-week sprint to design a clickable prototype of a PIM and build a back-end platform that will allow to construct the PIM in the future. This case study will focus on the former.
UX Strategy
Our strategic focus
We could start with any of the retail systems, but the PIM was selected, as it could truly show our capabilities and was something a lot of people in the organisation could relate to. Our system and stakeholder mapping exercise during our Product Design Workshop was helpful in establishing that.
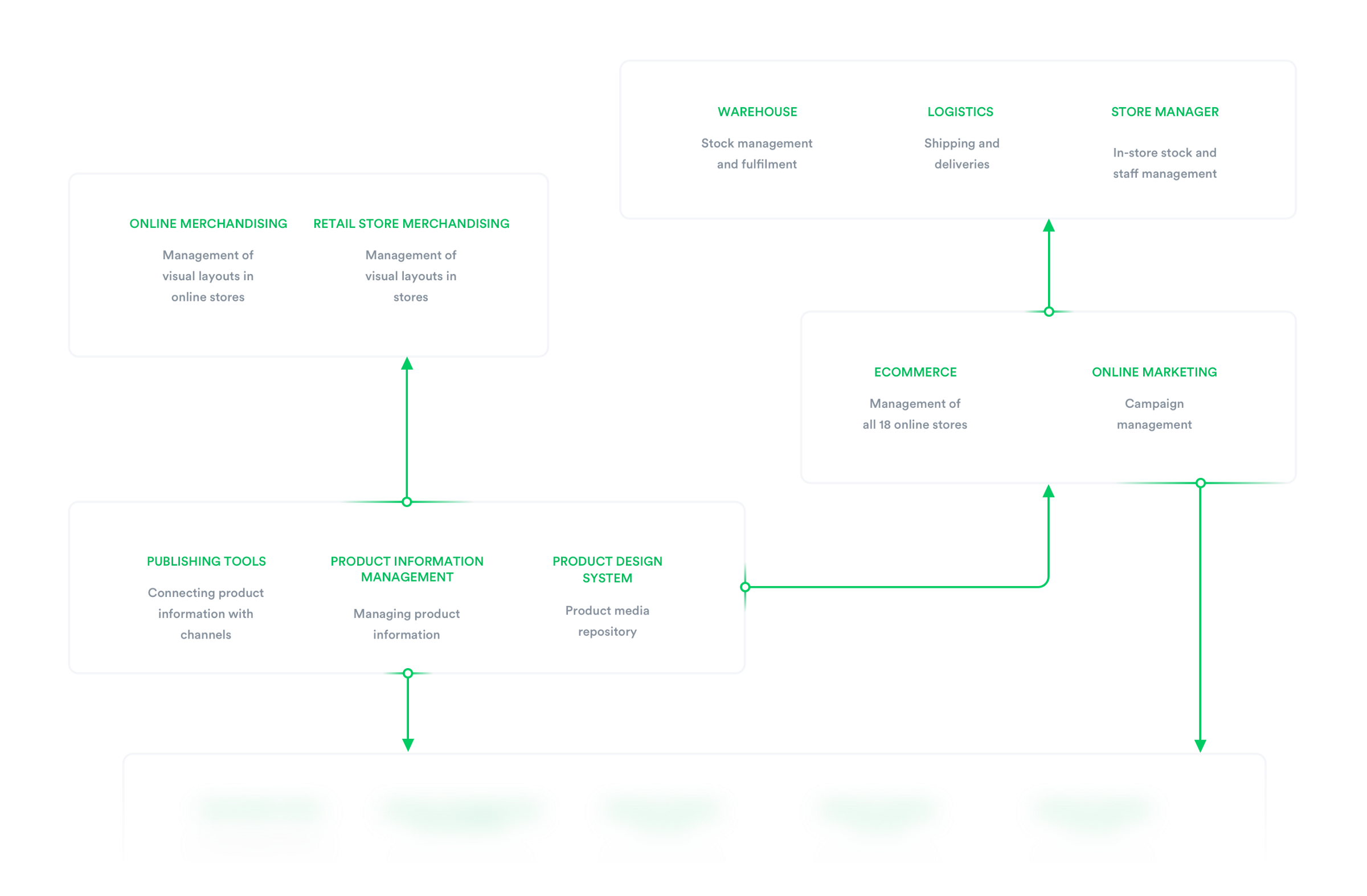
 System and stakeholder mapping allowed us to see the full picture of the systems involved in retail operations.
System and stakeholder mapping allowed us to see the full picture of the systems involved in retail operations.
The first challenge in the project was to look into how product information is typically managed and what are the issues online merchandising and product information managers face daily in their jobs. We were tasked by the client to provide an external perspective on how a PIM should be constructed. This included defining data attributes and building a data model through data modeling to ensure the PIM system's flexibility and customization. We have consolidated insights from various sources in order to create an architecture for the PIM and decide on the core functionalities.
Additionally, the integration of various systems improved the data structure, reduced recurring data entries, and enhanced the consistency of information.
Subject expert interviews
One of the key assumptions of our involvement was that we shouldn't gather insight from within the organization to avoid getting biased (sic!). It made our work a bit harder, but we did not give up on user interviews.
Instead, we interviewed a number of people who have experience with using Product Information Management systems. We conducted all of the interviews using Lookback, and that helped us analyze the content later on.
- Product merchandisers
- PIM creators
- E-commerce managers
This gave us tons of insight into how PIMs are built, how they bring value to organizations and what are the most used features across different organizations.
Product audit and data quality management
In order to get to know how PIMs work we reviewed a number of existing solutions in the market and mapped out how they solve certain problems e-commerce staff faces every day.
Each of the products we reviewed (InRiver, Akeneo, Shopify, Magento) has gotten us a bit closer to initial visions of how to best manage product information across many channels.
How does product information impact customers?
Product information has one end goal. Surprisingly, it's supposed to inform the customers about the products! It would be a terrible oversight if we hadn't interviewed actual customers in relation to their shopping behavior!
Even though the target audience was based in Norway and Sweden, which is not that far away, we felt the e-commerce habits may be a bit different from Poland. That's why we conducted 10 in-depth interviews and user testing sessions with customers from Norway and Sweden.
We learned how Klarna's 'order now, pay later' feature is changing their relationship to online purchases; how they trust PayPal more than the stores themselves; how the clothing and shoe wear materials can make a difference, or how sizes are irrelevant if not shown in context.
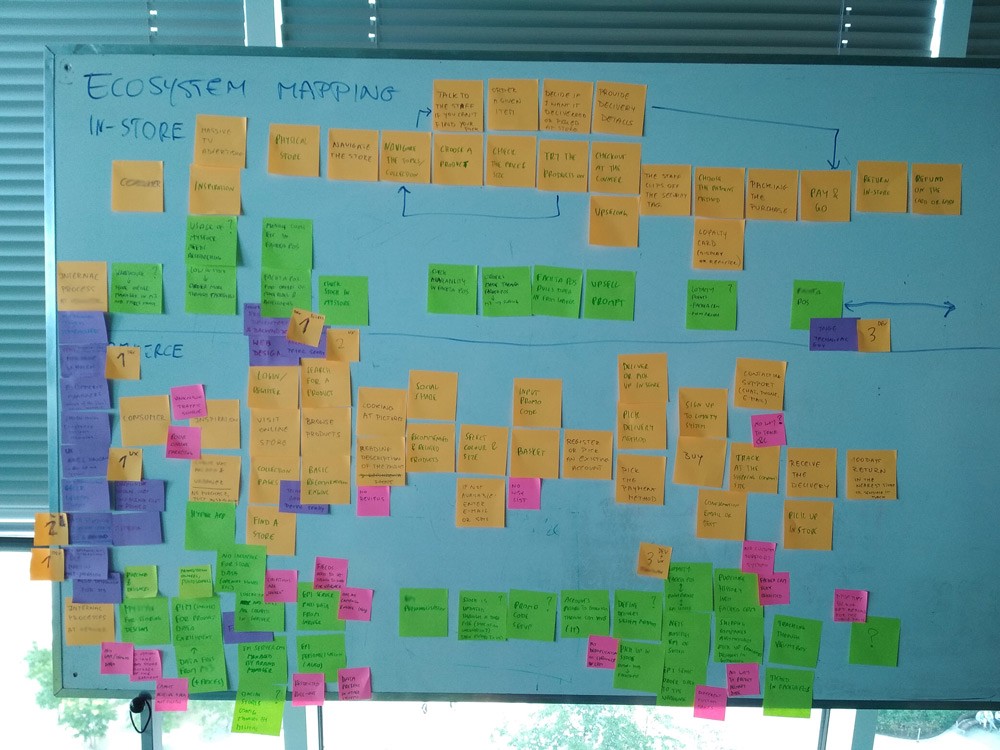
 We conducted affinity mapping to determine key themes of findings from the interviews.
We conducted affinity mapping to determine key themes of findings from the interviews.
UX Design
PIM architecture
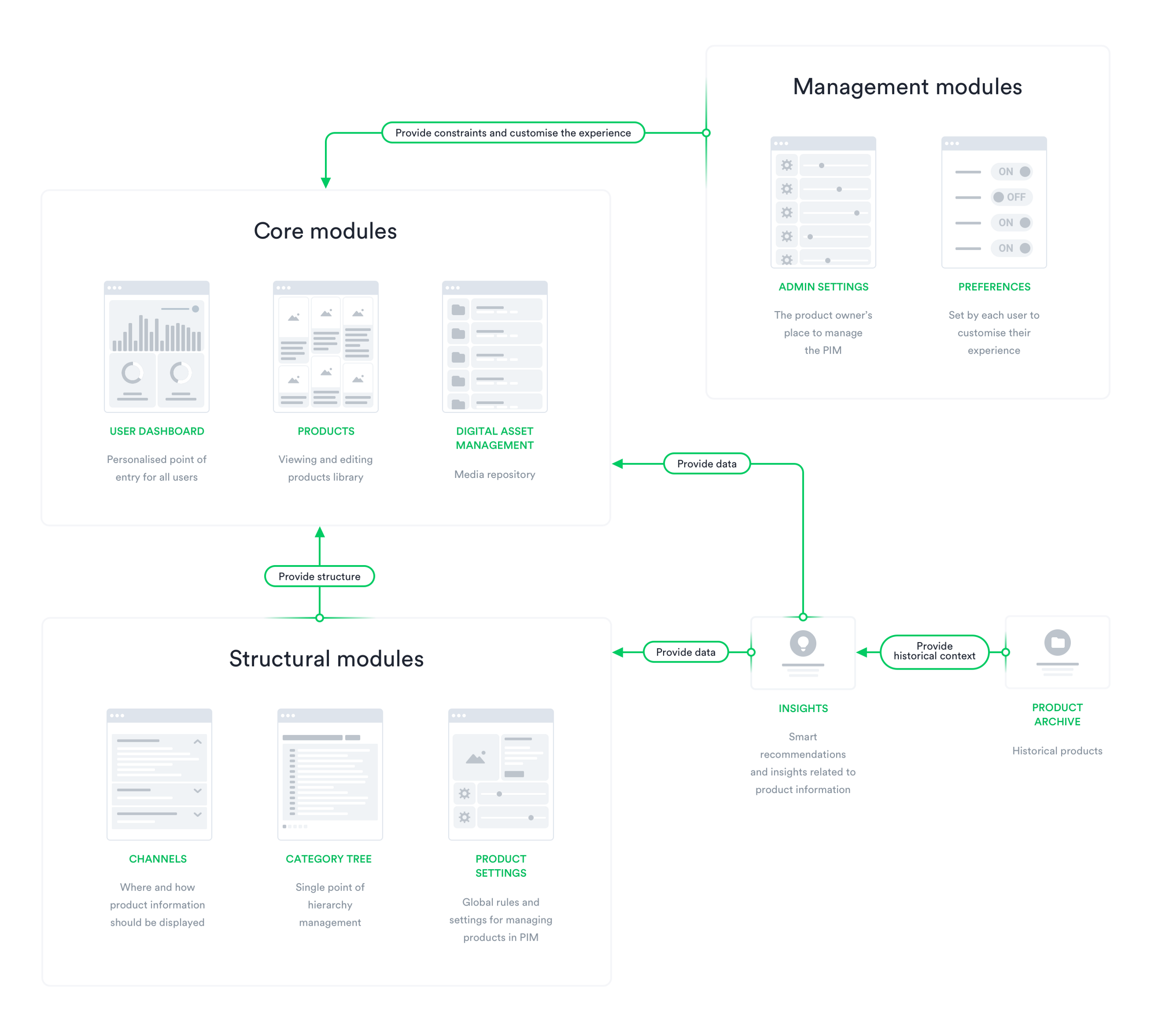
Before working on particular screens we always work on the applications' high-level architecture with the client. Based on the client's insights and our own research from the industry, we have devised an architecture on top of the idea that the PIM should be one source of truth for product information and only that. This solid PIM structure will define many upcoming data flows, emphasizing the importance of spending time and effort on building a robust architecture to influence future data flows.
Managing product data within this architecture is crucial. A data architect plays a key role in creating an Enterprise Information Model to satisfy the client's needs across all areas involved in managing product data.
Splitting all of the functions into modules helped our back-end development architects understand the system concept a little bit better.

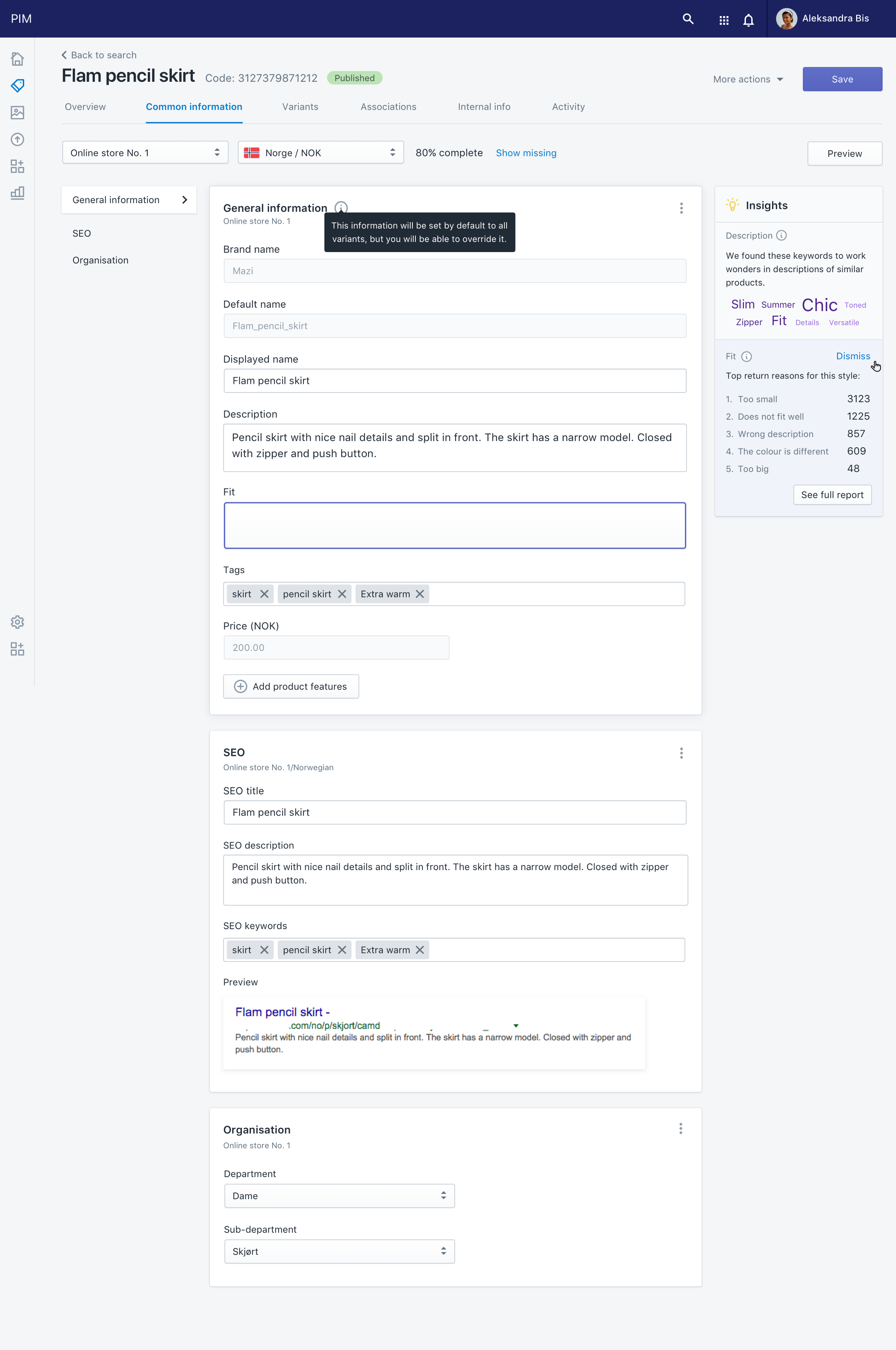
The prototype
After validating the feasibility of the architecture on both operational and technical levels, we started working on something more tangible. To streamline the design work, we used Shopify's Polaris UI Kit as the starting point. That allowed us to use pre-made components to build new layouts and quickly get to a shape we could present to the stakeholders.
We have prototyped the key screens of the PIM, including:
- Product editing page
- List of all products
- List of all product variants
- Asset manager (a repository of all imagery)
- Bulk editing (this was the killer feature!)
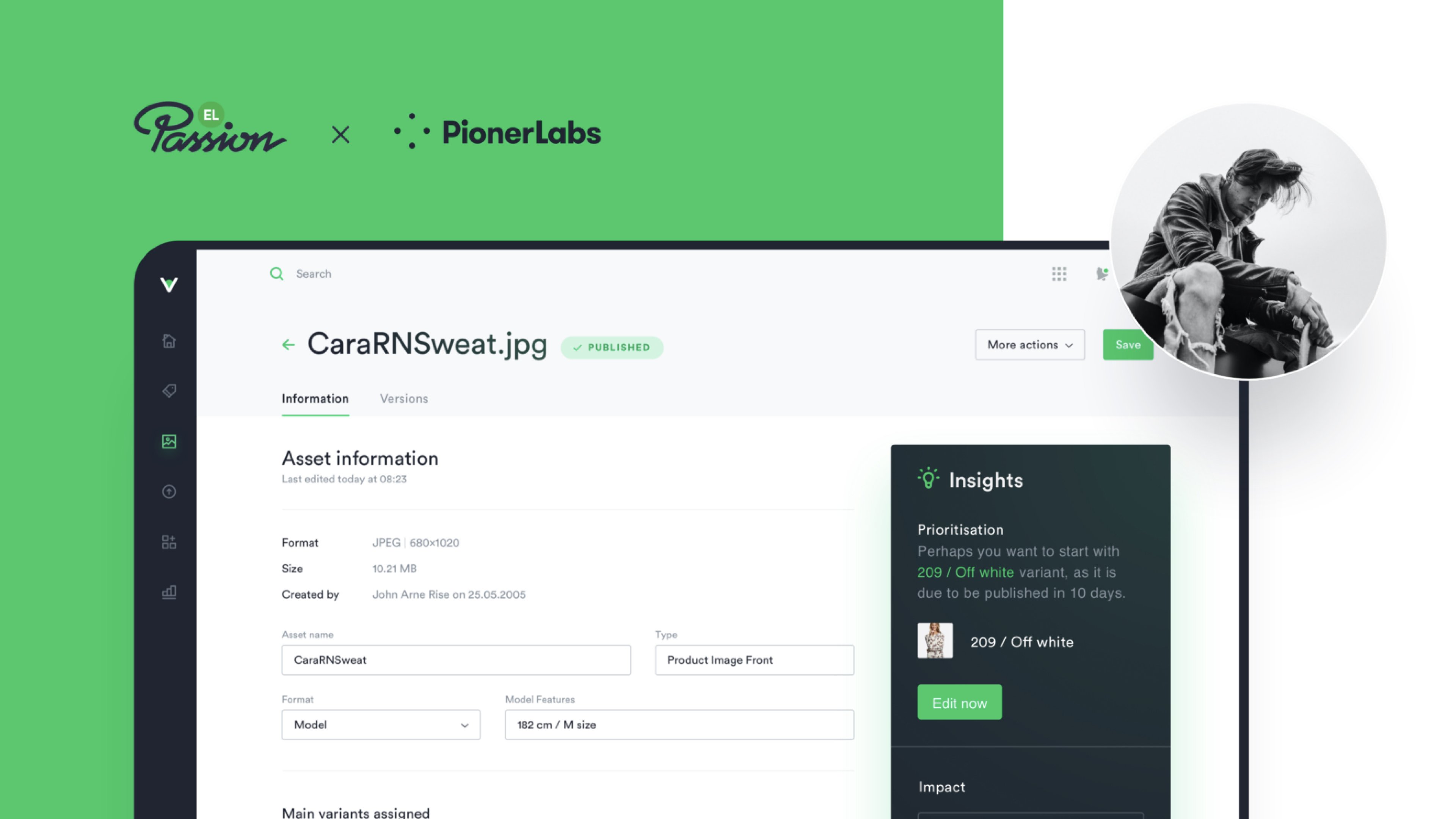
 Shopify's Polaris Design System turned out to be a great choice for rapid prototyping.
Shopify's Polaris Design System turned out to be a great choice for rapid prototyping.
The next steps and an asterisk*
This, however, was just the beginning. We needed to synchronize our thinking with the development team.
The developers were building a totally new environment that would be capable of handling the operations needed for a large-scale retail operation. Integrating master data management was crucial for managing data quality and product information. And the designers did not want to add any features that would prove unrealistic to develop. Digital asset management played a significant role in optimizing digital assets and simplifying workflows.
The PIM we were all building was supposed to be the start of the transformation and not a science-fiction promise.
PART 2 of this case study is available here: Designing a Product Information Management System. Part II: Deliverables.
Check out also:
- Redesigning the HBO VOD Experience: A Case Study to see our UX & UI design process in detail





