25 January 2023 (updated: 18 July 2024)
What is React Native And When to Use It For Your App in 2024 (Updated)
Chapters

React Native's popularity is still growing. Learn the pros and cons, and when to use React Native for your mobile app development.
React Native has gained widespread popularity across a range of industries, including world’s best-known apps like Facebook, Uber, and Pinterest built using it. What makes it so popular? Well, the ability to use one codebase that runs on multiple platforms is certainly one of the major factors in its success.
Before you decide to use React Native in one of your projects, read our guide so you can understand how it works and decide if it’s the right fit for your specific needs.
What is React Native?
React Native is an open-source JavaScript framework, designed for building apps on multiple platforms like iOS, Android, and also web applications, utilizing the very same code base. It is based on React, and it brings all its glory to mobile app development, enabling the creation of React Native applications that look and feel truly 'native.'
Both frameworks: ReactJS (web) and React Native were brought to life by Facebook. React Native was a Hackathon project aiming at solving the company’s biggest pain point - maintaining two code bases for their app. The problem with maintaining two code bases for such a big app? Work duplication and, at times, solving the same problem in two different ways. React Native is a straightforward answer to these problems.
React Native uses JavaScript to compile the app’s user interface, but using native-OS views. For more complex features, it allows code implementation in OS-native languages (Swift and Objective-C for iOS, and Java and Kotlin for Android).
What is cross-platform mobile app development?
Cross-platform application development allows developers to create software that is compatible with multiple platforms or devices using a single codebase. One codebase is used to run on multiple platforms, like developing mobile apps for Android and iOS at once, instead of building separate ones. This process reduces time and resources, inevitably increasing efficiency.
Cross-platform development allows developers to build platforms they may not be familiar with, using their preferred frameworks, such as JavaScript. From a business perspective, cross-platform development leads to faster time-to-market and lower development and maintenance costs. These characteristics make it a highly desired method both from a business, and technical perspective.
React vs React Native
React is an open-source JavaScript library used on front end to build fast and reliable User Interfaces for web applications. It’s very much based on reusable components.
As we mentioned, just like React Native some years later, React was also brought to life by Facebook in 2011 as a direct answer to their scalability problems. It was a time when Facebook ads were growing immensely, and the constant updates to their UI slowed down the platform significantly. React solved this problem, and in 2012, when Instagram was acquired by Facebook, it was also used on the app’s timeline.
React Native, powered by React and developed by Facebook, was a natural consequence of React. It is a mobile framework allowing to build near-native apps using JavaScript.
The bottom line? Both frameworks are closely related to each other, but they serve an entirely different purpose. React is used for web development, and React Native (which does not use HTML) is used for building user interfaces for mobile development.
How does React Native work?
We mentioned React Native utilizes JavaScript to produce the app's interface for different mobile platforms like Android and iOS. Unlike its competitors (e.g. Ionic), React Native does not rely on webviews, but the actual real materials provided by native platforms. It has built-in access to the native views and components and can utilize native-written code and allows the API access to OS-specific features inside the app.
Initially, React Native used the concept of “bridge”, which allows for asynchronous communication between the JavaScript and Native elements - the bridge concept lays at the very heart of React Native’s flexibility. Some time ago, React Native introduced the concept of New Architecture.
The goal now is to completely phase out the bridge. The New Architecture moves away from the "Bridge" in favor of a different method of communication: the JavaScript Interface (JSI). The JSI enables the possibility of holding references to C++ objects within JavaScript objects. This allows for synchronous communication between JavaScript and native elements, leading to improved performance.
Until recently, even when you enabled the New Architecture in your application, the "Bridge" remained available and was compatible with older components and modules. As of React Native 0.73, there's an option to activate Bridgeless mode, which entirely eliminates the bridge creation.
What’s new for React Native in 2024?
When choosing React Native you can expect continual improvements and updates that will enhance the performance and speed of your app. Some of the key 2023 updates include:
- The app template defaults to TypeScript, and documentation has been updated to reflect TypeScript as the primary language.
- Flexbox gap support has been added. Previously available in browsers, React Native now supports the gap, rowGap, and columnGap properties to specify the space between elements.
- Symlink support has been introduced, improving the workflow with monorepos and pnpm.
- In the latest React Native version (0.73), Hermes now captures all console.log outputs, facilitating easier identification of app issues at startup. The React Native Team is also developing a new debugger tool to replace Flipper.
- Furthermore, with React Native 0.73, Kotlin is now the recommended language for Android apps, moving away from Java.
What does it mean for your app?
Overall, these updates are aimed at improving the development experience, making apps more maintainable, and enhancing performance. They encourage the use of modern programming practices and tools, which can contribute to the production of higher-quality apps.
Pros of React Native
Code reusability
The effective development of multiple platforms at once is the biggest and strongest advantage of React Native. Utilizing the same code base for different platforms carries other benefits: faster development and time-to-market of your app, easier and cheaper maintenance (you take care of one not multiple code bases), and a smoother onboarding process for new developers joining the project. The same code may even be used for web and mobile applications if both use React Native.
Hot Reloading
Hot Reloading feature allows developers to see the changes in their code in real-time and without the need to refresh anything. This seemingly small tweak can tangibly improve the development process as it provides real-time feedback on anything altered inside the code, resulting in increased productivity. Additionally, it is possible to only reload specific parts of the code, saving time needed for full compilations.
Performance
Compared to other cross-platform development solutions, React Native’s “bridge” concept can be seen as revolutionary. Since React Native apps allow usage of natively written code it is not as laggy as web-based cross-platform solutions. The official claim is that React Native gives “native-like” performance, but it is not necessarily true, the best way to put it is that it gives “near-native” experience.
Cost efficiency
Cost efficiency is the heart and the very reason for cross-platform development. Thanks to reusing code on multiple platforms, you usually need a smaller team to deliver the project. As opposed to native development where you need two separate teams to deliver basically two similar operating products instead of one.
Growing developer community
React Native is an open source framework, and as of now its community is thriving and constantly expanding. We can’t forget the involvement of Facebook, as they are constantly working on improvements and elements widening the framework. What this means for you is that even if you encounter a problem that has not yet been solved in React Native you might find a bunch of people eager to help you out as they are concerned with making the framework more comprehensive and stable.
Constantly Evolving
React Native is a relatively new framework that has quickly gained popularity in the market. This means it is constantly evolving and improving, and new features and updates are released regularly. We can expect to see faster and more efficient ways to build applications. The active environment makes it a great choice for the fast-paced mobile app development industry.
Cons of React Native
A relatively young technology (but improving with time)
React Native is still relatively new, and as we mentioned earlier, definitely has some limitations, glitches, and issues that need to be addressed. Some custom modules do not exist in the framework, which means developers might need more time to build and create their own new ones from scratch. Your partner company or your developers should let you know about this during the app estimation process.
The need for native mobile developers
The strongest asset of React Native - implementing native code for better performance means that at times React Native developers might find themselves in need of help from native mobile app developers. The same goes for publishing the app in the AppStore and Google Play Store. Typically, native mobile developers are more familiar with the procedure and necessary documentation for a successful launch.
This might not be an issue if you’re cooperating with an agency, where there are already native mobile developers that could give the React Native team a hand. But it is definitely something to consider when you’re working solely with your own cross-platform team.
React Native does not go well with complex designs & interactions
The React Native’s performance pales when confronted with complicated UI design decisions, complex animations, and heavy interactions. Once again, this is because of the bridge concept - all native modules have to communicate with the JavaScript part of the app, and too many such interactions may slow down the app significantly, making it laggy and simply giving a bad experience. However, the New Architecture concept compensates for this disadvantage.
Reliance on Facebook
Relying on a third-party open-source technology has its cons on its own. If Facebook decides to step down from using the technology it might cause others to move back from it. As of now, nothing suggests this turn of events: Facebook utilizes React Native in their main Facebook app, the Ads Manager app, Facebook Analytics, and Instagram. The framework’s community is constantly expanding and new big companies are jumping into the game.
Nonetheless, this is something to be mindful of. Native technologies offer much more support and backward compatibility in this respect, compared to any cross-platform solution.
Near-native performance is still lesser than native
We’ve discussed the React Native performance as superior to other cross-platform solutions available, but it is still somehow slower compared to the native app development. The React Native’s impact on your app’s performance is best discussed with your development team. For the majority of the apps available, it is a small, almost unnoticeable bump, which can, however, grow if the app is dealing with a lot of data.
How popular is React Native?
Many major companies like Facebook, Airbnb, and Instagram use React Native for developing their mobile apps. Its popularity is also shown by a large and active developer community, and constantly growing numbers of packages and libraries available. Those resources allow developers to reduce development time even more.
According to the newest 2022 Stack Overflow Developer Survey, React Native is one of the most popular frameworks with over 13% of professional developers using it and another 13% of developers expressing interest in using it, even though they aren't using it regularly. This indicates that React Native is gaining popularity among developers and is being widely adopted in the industry.
 Source: StackOverflow
Source: StackOverflow
React Native applications - what are they used for?
React Native applications have no real industry-related constraints on when you can or cannot use them. The main point is that it is a good enough framework for all customer-facing applications that do not rely heavily on OS-specific features and integrations, e.g. AR, VR, or do not need complex design or animations to establish a competitive advantage. React Native makes them faster to develop and as of now offers enough support and modules to build a stable application. Another advantage is that when your web app is built in React, it is also easier to build a React Native mobile app.
Numerous big players are actively using React Native in their products, or have just decided to switch.
Facebook & React Native - social media platform
The list of companies using React Native would be incomplete without Facebook, its ultimate creator. Their goal was to bring all the joys of web development (quick iterations, one team to develop the product) to mobile. On their blog, the Facebook team explained how they first converted only one element to React Native (the Events tab in their Facebook for iOS app), and they managed to make the startup time twice as fast. Thanks to the fact that the improvements were done at the framework level, the app would automatically benefit when migrating to the latest version of React Native.
Apart from Facebook's iOS and Android apps, which were adjusted to React Native, Facebook built their Ads Manager from scratch using React Native.
Instagram & React Native - social media platform
Facebook apps for iOS and Android are not the only ones relying on React Native. Instagram started exploring React Native in 2016, and in their blog post, they also expressed it allowed their product teams to ship features faster on both platforms, iOS and Android. They also shared the percentage of code shared between the apps which was directed at improving developer velocity.
- Post Promote: 99%
- SMS Captcha Checkpoint: 97%
- Comment Moderation: 85%
- Lead Gen Ads: 87%
- Push Notification Settings: 92%
(Source: React Native at Instagram, Feb 6, 2017).
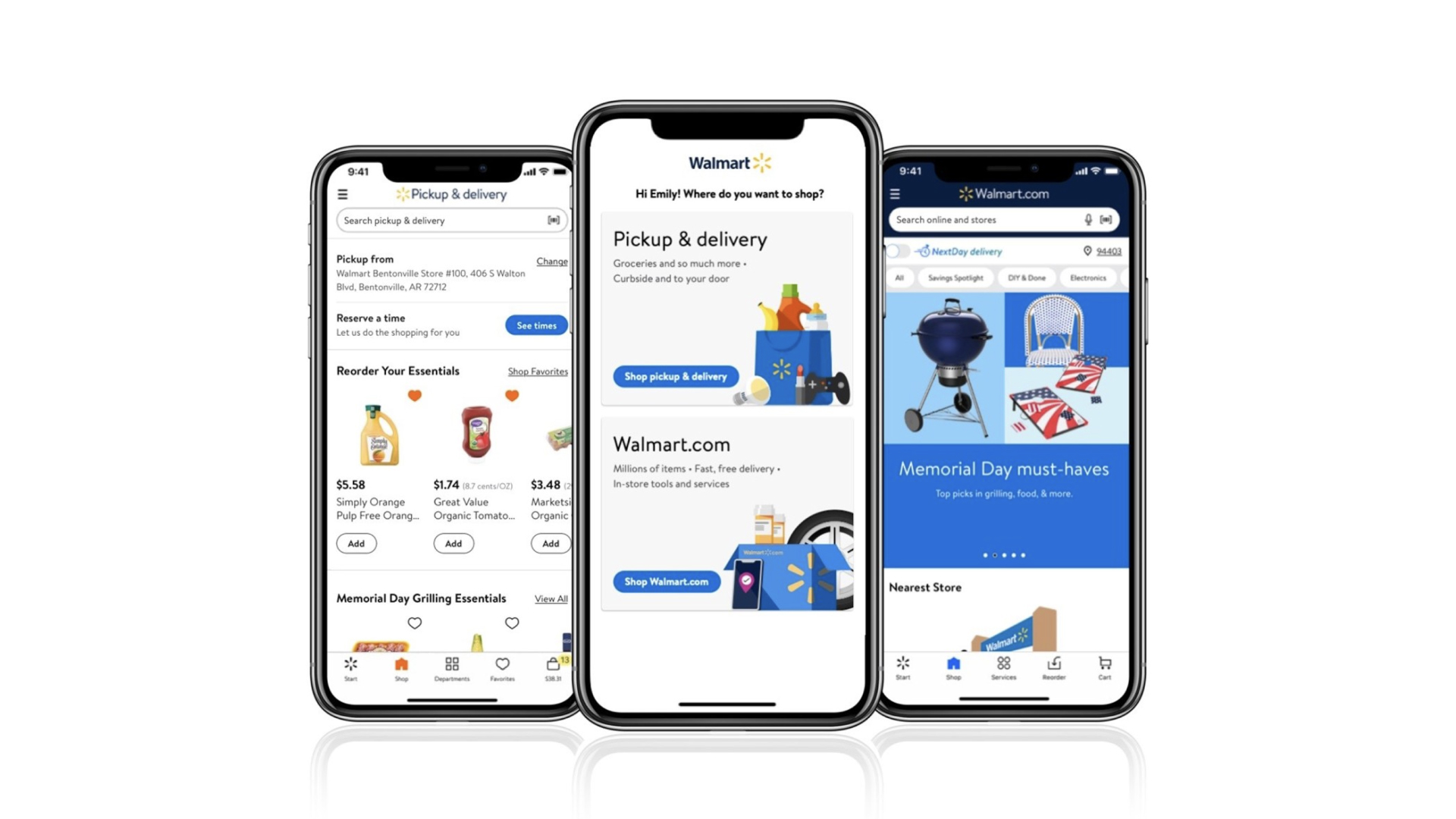
Walmart & React Native - e-commerce
Walmart is an American multinational retail company operating a chain of supermarkets. Their app offers online shopping, product search, and in-store price checking. Currently, 95% of the code utilized in their app is written in React Native.
 Image credit: Walmart
Image credit: Walmart
Some of the biggest React Native benefits mentioned by Walmart are: leveraging the same automation test suite on iOS and Android, the control over the update release dates, and for both platforms at the same time.
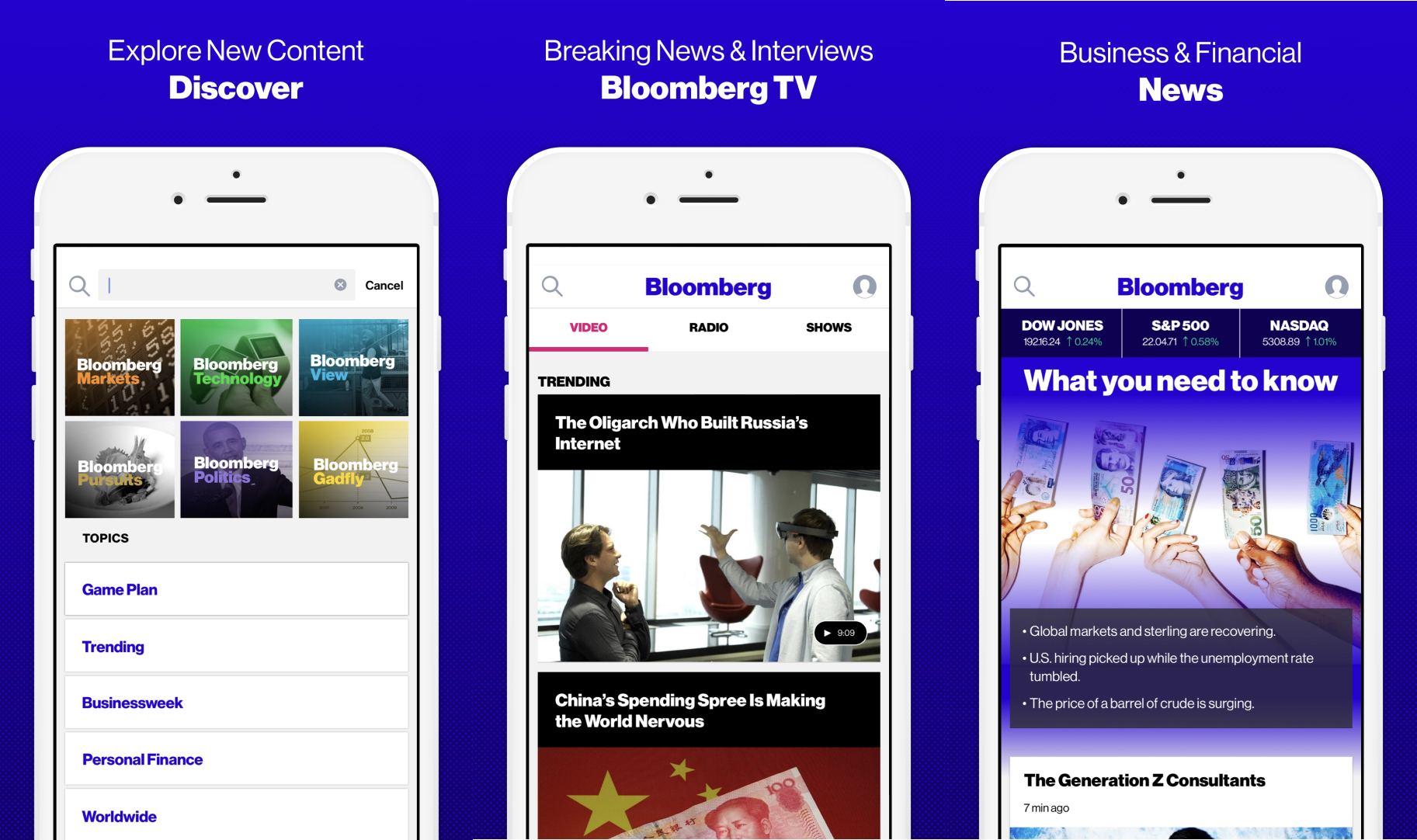
Bloomberg & React Native - content & media
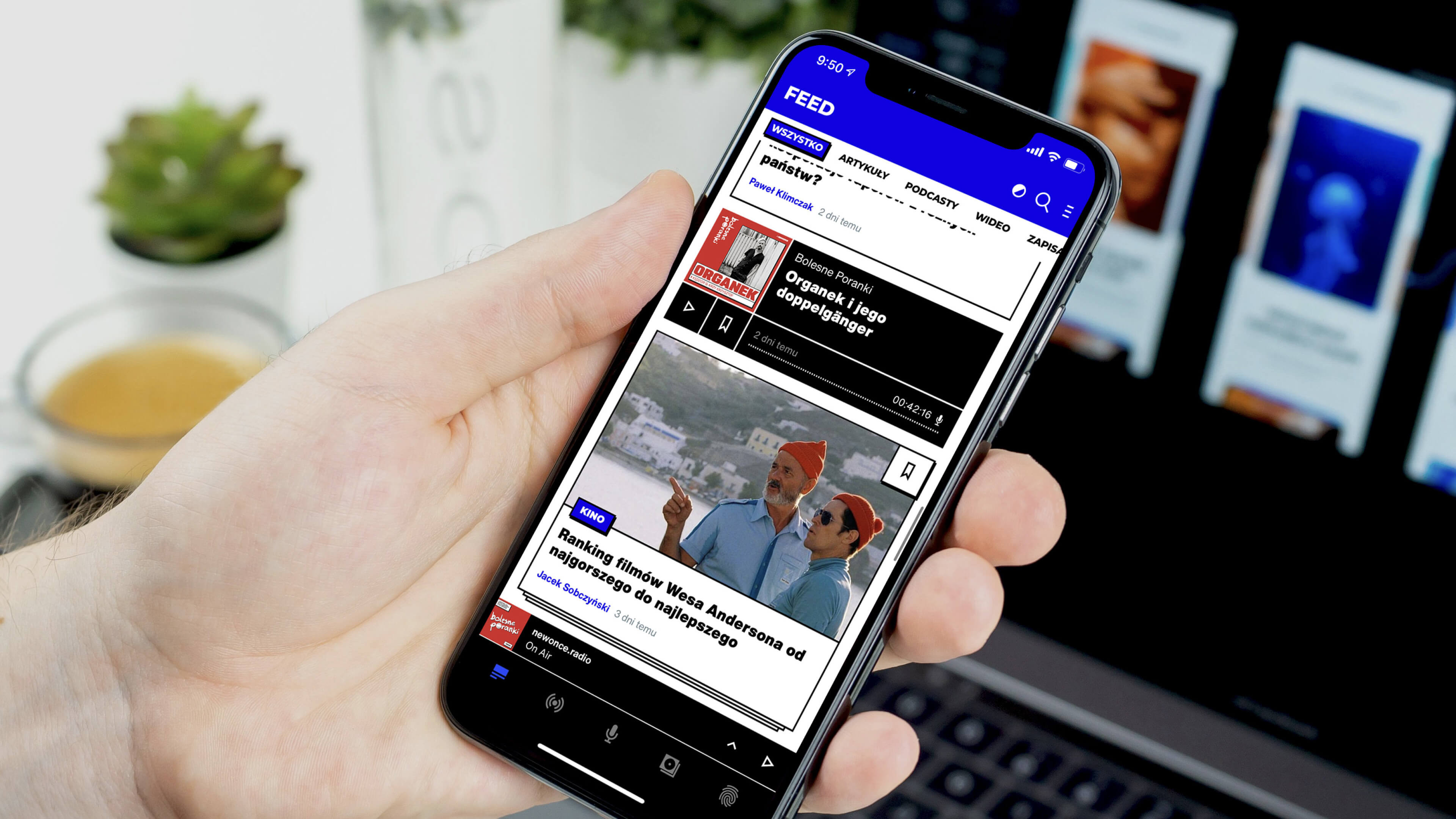
Bloomberg jumped onto the React Native ship quite early - in 2016, when they shipped the first version of their new app. The Bloomberg app gives users access to content personalized to their location, alongside curated news reflecting a given time of day. This quickly became a company transition with plans to implement React Native also in other Bloomberg apps.
 Image credit: Bloomberg
Image credit: Bloomberg
Tesla & React Native - a companion app
Tesla does not disclose much information about why they chose React Native. The app serves as an assistant and companion for all Tesla vehicles. The app syncs both Android and iOS devices with the car and allows to control and monitor almost all of the Tesla features; the charger, locks, lights, the panoramic roof or the horn.
Shopify - e-commerce building platform
Shopify recently announced that React Native is the future of mobile at the company, stating they will help enhance and better the app experience across iOS and Android platforms. They also partnered up with Facebook, and are sponsoring notable people from the React Native community - all to boost the efforts and help build a comprehensive cross-platform mobile experience.
Best projects for React Native
As we mentioned, there are no real industry-specific obstacles in terms of using React Native for cross-platform application development, it all comes down to establishing your app’s key features and competitive advantage.
React Native is a perfectly good solution for all consumer-facing apps as it offers just on-point performance, and it is (in most cases) easier and cheaper to build than two separate native apps with the same service or product. Most of the consumer-facing apps do not rely on complex animations and UIs which, again, makes React Native a great and reliable solution for the endeavor.
See some of the companies in various industries that utilize React Native in their businesses.
- Social networks - Instagram, Facebook App, Discord, Pinterest
- Entertainment & Journalism - Vogue, Bloomberg, newonce.net (see full newonce.net case study)
- B2B solutions - Salesforce, Shopify
- Services apps - UberEats, Delivery.com
- Shopping - Walmart
You can see more apps and case studies here.
Why choose React Native
TL;DR: Go for React Native if:
- You need to reach your audience on multiple platforms, and fast.
- Your app idea is a consumer-facing app with a straightforward use case (or e.g. an MVP).
- Your competitive advantage does not rely mostly on OS-specific features (background video player, access to utility features) of heavy animations.
React Native has numerous advantages for most businesses out there. Besides the speed and the cost of the app’s delivery and maintenance, it requires fewer UI sacrifices compared to other cross-platform solutions. The performance is near-native, and the number of case studies from companies (big and small) confirms that it seems to check all the boxes for both users and businesses themselves.
The key React Native challenges to consider are: your app’s scalability plans (dealing with a lot of data may significantly hinder the React Native app’s performance), the user interface design complexity, and the amount of modules that have not yet been developed in React Native (they can take up a lot more time from your development team). To see if your app’s backlog has any, you can consult your software development partner.
That being said, remember that your app’s success very much depends on the developers’ skills and expertise. When building your cross-platform app, choose a partner who will be able to estimate all the risks and potential opportunities for your app in the given technology. With React Native, it is good if your partner has some experience in building native apps as well.
Check out also
- React Native: How to Deploy and Test Apps in Different Environments? — Do you want to deploy your applications to tests in stores, but sometimes you need to call API on the staging environment or production? Find out how to do it without using third-party services.