25 August 2023 (updated: 24 July 2024)
How Does Tailwind Work? Understanding Tailwind CSS and Why Everyone is Using it
Chapters

Tailwind is becoming one of the most popular CSS frameworks. Let's learn what all the buzz is about.
When starting a new project and aiming for the fastest delivery of new features, an important aspect is selecting the appropriate CSS framework. There are many frameworks available on the market to choose from, but recently, Tailwind CSS has gained a lot of traction. In this article, you'll learn why Tailwind is so popular, and what sets it apart from Bootstrap and other frameworks. Unlike other CSS frameworks like Bootstrap and Materialize, Tailwind offers more flexibility and control by providing utility classes instead of fully styled-components.
What is Tailwind CSS?
As we can read on the Tailwind website, Tailwind is a utility-first CSS framework designed for rapid UI development. The Tailwind CSS framework enables users to create applications faster and easier by using utility classes to control layout, color, spacing, typography, and more. It consists of a set of classes that describe styles and allows for easy CSS writing directly in HTML files.
This is a framework that has gained tremendous popularity recently. More and more developers are choosing to use it in their projects, making the Tailwind community constantly grow.
Utility-first CSS framework - what does it mean?
What does it actually mean to be a utility-first CSS framework? In practice, it means that we use special CSS classes to write styles that correspond to individual CSS properties, such as margin, padding, color, etc. This allows us to write UI interfaces very quickly without the need to create CSS files. This approach reduces the size of CSS files and enables easy styling without leaving the HTML page. Let's look at the following example.
Each of our HTML elements has utility classes that correspond to specific CSS properties. The documentation with these classes is available here. Since the classes describe the style, such as text-center or flex, which correspond to properties like text-align: center and display: flex, it greatly speeds up and simplifies the process of writing styles.

An important advantage is that with Tailwind, we don't have to worry about CSS conflicts because Tailwind classes are local, not global, which significantly reduces the chance of accidentally breaking the UI interface we're not working on.
Tailwind's Customization
An important aspect to address is the fact that Tailwind scales very well for larger projects. This is also due to the fact that everything is fully customizable. Tailwind CSS allows for extensive customization and crafting of design systems, eliminating the need to write custom CSS to create unique component designs. We have the ability to edit and extend almost all available classes. This means that we will not have any problems adapting the framework to our design system.
As we mentioned before, customization is very easy. We will see this in the example of a project written in Next.js. You can read more about Next.js here. The installation instructions for the Next.js project with Tailwind can be found here.
As we can see, the configuration of Tailwind classes is very simple. We have overridden individual shades of green and blue, changed the padding sizes and width. In addition, we have added a new shade of red - 550 - as well as three versions of box-shadow.

Each of the individual utility classes has its own page in the Tailwind documentation. At the bottom of each class page, we can see how we can edit or extend the given class.
Is Tailwind just like inline styles?
Looking at the code written using Tailwind, we may get the impression that they are like inline styles. This is partly true because Tailwind classes are also applied directly to HTML elements. However, similarities end here. Thanks to the use of Tailwind, we can create responsive interfaces, style states such as hover, focus, before, after, etc., and above all create all of this based on a specific design system, which would be impossible in the case of inline styles. Tailwind CSS has revolutionized web development by making it faster, easier, and more enjoyable.

As you can see, adding styles for different states like hover is very easy. Tailwind also supports applying styles for different pseudo-elements like after, before, first-letter, etc. I highly encourage you to look at the documentation and see what Tailwind has to offer.
What is the difference between Tailwind and Bootstrap?
The difference between Tailwind and Bootstrap is primarily in the approach to defining classes. Bootstrap classes are defined to describe HTML elements such as an Accordion, while Tailwind focuses on defining classes that describe a specific style, such as bg-red-500. The Tailwind CSS framework is a utility-first CSS framework that enables users to create applications faster and easier by using utility classes to control layout, color, spacing, typography, and more, without leaving the HTML or writing custom CSS. As a result, Tailwind does not have pre-built styles for specific components, which can be both a disadvantage as each component must be created and styled individually and an advantage as it increases flexibility in using Tailwind and reduces its size.
So the question arises, which one is better? There is no one answer to this question. If your project requires customization to a specific design system and you value flexibility in writing styles, then Tailwind CSS may be the better choice. However, if you want to have access to a ready-made set of components, then it may be wise to use Bootstrap.
Final thoughts
So why has Tailwind gained such popularity lately? After all, the first thought of people who haven't used Tailwind yet and see all these classes is often that it's terribly hard to read. And indeed, it may seem so. From my own experience, as a person who also thought so, I can say that it's not that complicated at all. This is mainly due to the fact that each class has a name that is very intuitive and refers to CSS properties. It is precisely thanks to this simplicity that Tailwind has recently gained such enormous popularity. Additionally, Tailwind CSS simplifies the process of writing CSS, making it easier and faster for developers to style web pages.
It's also worth mentioning that Tailwind's popularity is also due to its ease of integration with a lot of frameworks. The documentation includes a full list of instructions for installing Tailwind in many environments such as React, Next, Laravel, Remix, and more.

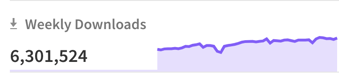
As you can see at present, the use of Tailwind compared to last year has increased by about 3 million per week, which is a very significant increase. So is it worth trying Tailwind CSS? In my opinion, definitely yes!
Check out also:
- Why is /App Directory a Big Step for Next.js? — Learn about the changes that Next.js 13 presented and why is it a big deal.
- Page Animations in Next.js - What is Framer Motion? — Learn about Framer Motion, a powerful React library for animations.





