28 February 2022 (updated: 24 July 2024)
React Native vs. Native App Development: Pros and Cons in 2024 (Updated)
Chapters

It’s never a one-size-fits-all when choosing between cross-platform React Native vs. native mobile app development. Establish your app’s priorities to benefit from the used technology.
In the past, native languages were the primary means of developing mobile apps. But hybrid cross-platform frameworks, like React Native, are more and more in demand today. Is React Native app development a superior alternative for developing mobile apps? Is it true that traditional native app development is better suited for resource-intensive apps, platform-specific devices like watches or TVs, and certain app features?
Over the last few years, React Native has been on a steady upward trajectory. The framework has been brought to life by Facebook, and some of the biggest businesses in the world, including Instagram, Airbnb, Pinterest, and Uber, have adopted it since.
While React Native has gained widespread popularity, some still advocate for the native approach because of better performance and durability. Both options have their pros and cons, so it is key to choose the option that best suits your needs.
What is React Native?
React Native framework is developed and promoted by Facebook. It utilizes the popular web library, React, and brings all its goods to mobile development.
The framework allows developers to write code in JavaScript while leveraging native OS views, resulting in a seamless user experience. React Native uses native components to generate a user interface (UI). This makes the app feel and look like a regular native app but also adds more flexibility. React Native provides a cost-effective and time-efficient solution for cross-platform mobile app development.
What does it mean for your app?
You can develop an app for multiple platforms, like Android and iOS using one single code base. It uses Javascript to render the app’s user interface but uses native-OS views. React Native also allows you to implement code in OS-native languages like Java and Kotlin for Android and Objective-C or Swift for iOS.
React Native benefits
Quicker time-to-market & cost efficiency
React Native utilizes a JavaScript codebase for multiple platforms. It also allows for sharing and reusing most of the code between iOS and Android. By reusing the same code, you not only speed up the development process but also require fewer resources: there is no need for separate iOS and Android teams. The maintenance of the app and the code is much easier as you're only dealing with one codebase. Smaller team operating on the same code also means it is easier to onboard any new members, in case you need to scale your product later.
No sacrifices in User Experience
You don’t need to make sacrifices in User Experience and User Interface, as opposed to other cross-platform development options out there. The User Interface rendered by JavaScript feels more native to the user (e.g. the buttons are OS-native). And thanks to the possibility of using native languages in the React Native code you are not as restrained with the features, and you can develop crucial features in the platform’s native language.
Hot Reloading & Live Reloading
Hot Reloading & Live Reloading, available in React Native, ease out the coding process. Developers can see the changes in the code in real-time, there is no need to reload the app. It is also possible to selectively reload specific parts of your codebase, saving time that would otherwise be spent on full compilations. This seemingly small productivity boost, can actually save up a lot of time, and is also one of the reasons why developers are so fond of cross-platform solutions.
Growing developer community
Both React and JavaScript are ones of the most popular programming tools. The demand for mobile apps and cheaper and more effortless solutions is growing, and this is what makes React Native attractive for both businesses and developers. The React Native community is constantly expanding, making more third-party integrations possible and helping to fix all the existing problems.
React Native cons and potential threats
Platform-wise User Interface adjustments
React Native relies on operating systems when it comes to design guidelines, and iOS and Android do not behave the same in this respect. If the designs are too complex, e.g. have a lot of interactions and animations that are crucial for the app's success, it might be counterproductive to implement the app in React Native.
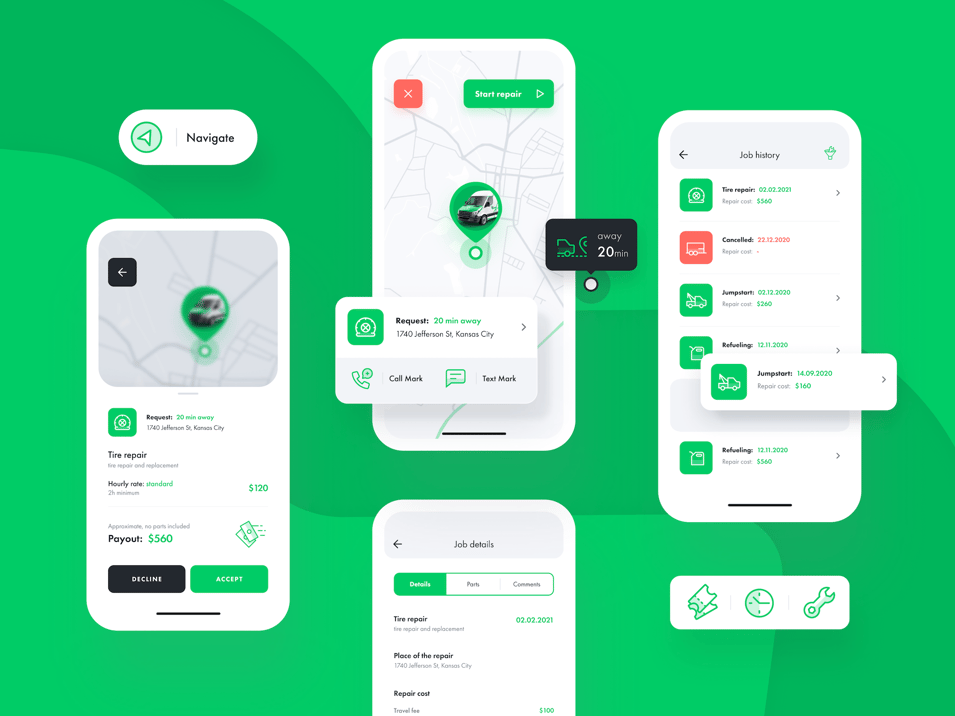
 An example of a React Native app designed & developed by EL Passion - TruckUp.
An example of a React Native app designed & developed by EL Passion - TruckUp.
For the best performance, designers need and should know you plan to deliver the app in React Native, so they can have in mind React Native technological constraints while designing the whole experience.
Limited APIs integrations & third-party components
Native app languages give much more freedom when it comes to integrating functionalities with native APIs and third-party libraries designed for mobile use. React Native can use a good amount of APIs, and in case it does not you can insert native modules in the code, as we discussed previously.
One thing worth mentioning is that relying a lot on native APIs is not a good choice in React Native apps. Bridging React Native with native code a lot makes it heavier and affects performance for the end user. Also, making an app solely rely on bridges with the native code defeats the purpose of using React Native in the first place.
Debugging & troubleshooting
JavaScript is less of a strict language compared to native, which means that some integrations or functionalities might cause unexpected problems in the code for the whole app or for particular platforms.
Considering the young age of React Native, it is a lot more likely to encounter problems not seen before; and debugging these issues on your own might be a time-consuming task. This is one of the most prominent risks that has to be taken into consideration while thinking about React Native app development.
The need for native developers is still there
React Native allows the use of native modules within the code for specific native-OS features (push notifications, camera, or third party services). React Native apps are also available in Apple’s App Store and Google’s Play Store. Sometimes linking libraries between React Native and native modules can be tricky, and a helping hand of an experienced iOS & Android developer is invaluable. The issue is similar for publishing the app: it is a lot easier for native developers who are already familiar with the procedure and documentation needed.
This is less of an issue for agencies where developers can usually consult one another freely, and more a struggle for startups and internal teams who might not have readily available access to consult anyone fluent in native mobile app development.
Native app development benefits
Full OS platform & integration support
Developing an app in OS native technologies will always give you access to native-OS features (SDKs, sensors, specific hardware) with no problems or workarounds necessary. It means that if you're planning on developing an app heavily relying on OS, using ARKit, needing access to hardware (camera, Touch ID), it is better to consider native solutions rather than cross-platform ones.
It's also no surprise that both Apple (iOS) and Google (Android) provide the necessary support for their native applications, and if they develop a new OS feature or add a new hardware element, the access to it in native OS languages is always much easier and available faster compared to cross-platform solutions.
Superior performance - always
Native solutions perform better in terms of speed, graphics support, frame rate and overall efficiency as they have full and undisturbed access to the device and the OS. The data exchange between native apps is also more fluent, two native mobile apps can easily interact with each other and access relevant data (a good example would be Apple's HealthKit, and third-party apps using the data gathered by it).
Better control over the code
Native app development allows writing lower-level code which gives developers better control over the environment. The code is much easier to analyze, troubleshoot and debug as everything in the code is based on the same principles. The versions of the software may differ, but the core and the rules stay the same overall. Developers do not need to take care of compatibility outside their operating system.
User Interface & User Experience Possibilities
Native solutions offer almost limitless possibilities when it comes to customizing your UI and UX so it feels most natural for the end-user. If sophisticated User Interface, animations, seamless transitions etc. are a part of your Unique Value Proposition and you need to satisfy needs of demanding customers used to top-notch look and feel, you might want to consider developing native mobile apps.
Access to new features
Developers can get their hands on Android or iOS new features right away, often before it's available to the public. This can be a huge advantage because the new feature can enhance your app's attractiveness, giving you an edge over the competition.
Native app development cons
High development costs
Developing two separate native mobile apps for two separate operating systems involves a lot more budget than cross-platform solutions (and not only for the development but also for the app maintenance). In cases when you want to develop two apps, you need to establish two completely separate teams of developers who will build two separate (but same-looking) apps from scratch. This leads to higher development costs compared to React Native.
Time-consuming process
The code is written individually for Android and iOS, which means you’re basically building two products at once. The app problems and bugs will most likely be different on each platform. Besides, unlike React Native, there’s no Hot Reloading feature, so you need to run the whole project whenever a change in the code is made. This means extra time and effort are required to build the app.
Development & maintenance logistics
Developing the same exact app twice might be a headache for a Product Owner, and the client. Taking care of two separate teams, dealing with different problems along the way, and overseeing the daily work might be overwhelming. Developing two native apps at the same time requires a clear-cut set of processes and planning for everyone to be happy, and for the product to become a success.
Relying on Facebook - What’s the future of React Native?
It is self-explanatory that relying on third-party open-source technology may feel risky. Native languages make it a priority to offer maximum usability and backward compatibility to their users.
Open-source products are only as strong as their communities, and they usually do not offer any regular updates. This is why you should expect to see a gap between the launch of any new native OS feature and it being included in React Native (e.g. Apple’s TouchID & FaceID).
On other hand, the React Native community is growing exponentially, so we can be sure we have yet to see what it really has to offer. The big guys like Netflix, Airbnb, Walmart, UberEats, and Shopify, are on the React Native ship. Not to mention the strong developer community eager to help you and constantly working on improvements.
When to use React Native for your app? - A business perspective
React Native is a good choice for all apps that do not need to rely a lot on native APIs and the use of native functionalities (including all AR & IoT).
It’s important to know that the end outcome and the final look of your app rely heavily on the skills of your developers. Make sure you have a partner knowledgeable in the React Native benefits and constraints as well as native app mobile development; a partner who can guide you and estimate risks that might arise throughout the development process.
Choose React Native if you:
- need to reach users on multiple platforms (iOS, Android & Web),
- have a lower budget for app development,
- want to enter the market as quickly as possible,
- are building a social-media app like Instagram,
- don't want your app to rely on a large number of integrations with OS-specific functionalities or AR/VR.
- want your app to look fairly similar on both platforms.
Choose Native Mobile App Development if:
- your app has numerous complex designs or animations that establish the business advantage for your product,
- you aim to release app for one platform,
- your goal is to launch regular updates,
- your app relies heavily on native device features, like Touch iD,
- you have the necessary resources and procedures to handle the logistical requirements of managing two mobile development streams and keeping them in sync,
- you don’t want to rely on Facebook.
Why is React Native Better for Startups?
Startups face different challenges than established companies, so to give you more clarity, we’ll dive deeper into why React Native can be a better solution for you:
- Limited funds - Cost can be a major barrier, especially for startups with a limited budget. The good news is that choosing React Native can significantly reduce costs, by up to 40% compared to native app development.
- Build a prototype & MVP - React Native is an excellent option to build a prototype or MVP. You can validate your concept and determine if it’s worth your effort. Additionally, it can serve as leverage when talking with potential investors.
- Launch before your competitors - Quicker time to market allows you to launch your mobile app faster than your competitors. Staying ahead of the game means establishing the brand, gaining market share, and generating revenue earlier.
Check out our other cross-platform articles
- Do You Need a Progressive Web App? PWA Benefits - PWA is a feasible technology that keeps users engaged and shortens the customer journey significantly. The key is to know: is a PWA a safe bet for your business?