28 June 2023 (updated: 28 June 2023)
How to Build a Design System: a Practical Guide
Chapters

Learn how to build and implement a design system from scratch following these 9 steps based on the experience of our Design Team Lead, Paweł Knieć.
Design Systems play a crucial role in today's product development, as they enable teams to create high-quality digital experiences. However, without proper guidance, creating a design system from scratch can be an overwhelming task.
We share our insights on building an effective design system that elevates the overall quality of your digital product, no matter if you're a designer, developer, or product owner. In this article, our Design Team Lead shares practical tips on designing, implementing, and maintaining a design system.
About the expert - Paweł Knieć
![]()
Design Team Lead at EL Passion with 14+ years of experience in the design industry, specializing in UX/UI design. Paweł is an expert in visual design, e-commerce and an enthusiast of design systems. With a keen eye for detail and a deep understanding of user-centered design principles, he creates visually captivating interfaces that prioritize user experience and drive conversions.
What is a design system?
A design system plays a crucial role in the development of cohesive digital products by providing a collection of standards, patterns, and practices. Acting as a reference for the entire project team, it ensures that designers and developers make consistent design and code choices. This results in a harmonious user experience that is visually appealing and coherent across different platforms and devices.
Typically, design systems consist of components and pattern libraries, design tokens, brand style guidelines, and comprehensive documentation. Its objective is to encourage coherence in design principles, enhance efficiency, and optimize workflows.
What are the benefits of a design system?
Implementing a design system brings numerous benefits. The main goal of a design system is to ensure consistency in user interfaces, enhancing the user experience and building brand loyalty. The design system facilitates smooth handoff and communication between design and development teams, streamlining workflows and reducing the need for extensive meetings and bug fixes.
Paweł Knieć: Design systems facilitate the establishment of order and consistency within digital products. They play a crucial role in safeguarding the brand identity, enhancing the user experience, and expediting the design and development processes.
By prioritizing good design principles, a design system prevents design debt, securing a solid foundation for long-term success. A well-implemented design system saves your time and money by reducing development and maintenance costs and speeding up time to market.
How to build a design system in 9 steps?
Building an efficient design system is a process that requires both time and experience. Follow these 9 practical steps to create an effective design system that enhances collaboration, streamlines workflow, and elevates the quality of your digital products.
1. Audit existing components
The first step to building a design system is to examine all the visual elements of your product. An audit will allow you to estimate how complicated the process might be and what is the UX maturity level of your organization. Then, create a UI components catalog that will serve as a foundation for your system and helps you identify any inconsistencies.
PK: You can also start by auditing the organization structure or different areas of the organization to have a greater sense of the environment that the design system exists in (or will be). Check what each of these product teams' workflows are and how they communicate to have a rough idea of who we are making this for and how it fits the team's workflow.
2. Get inspired by the best
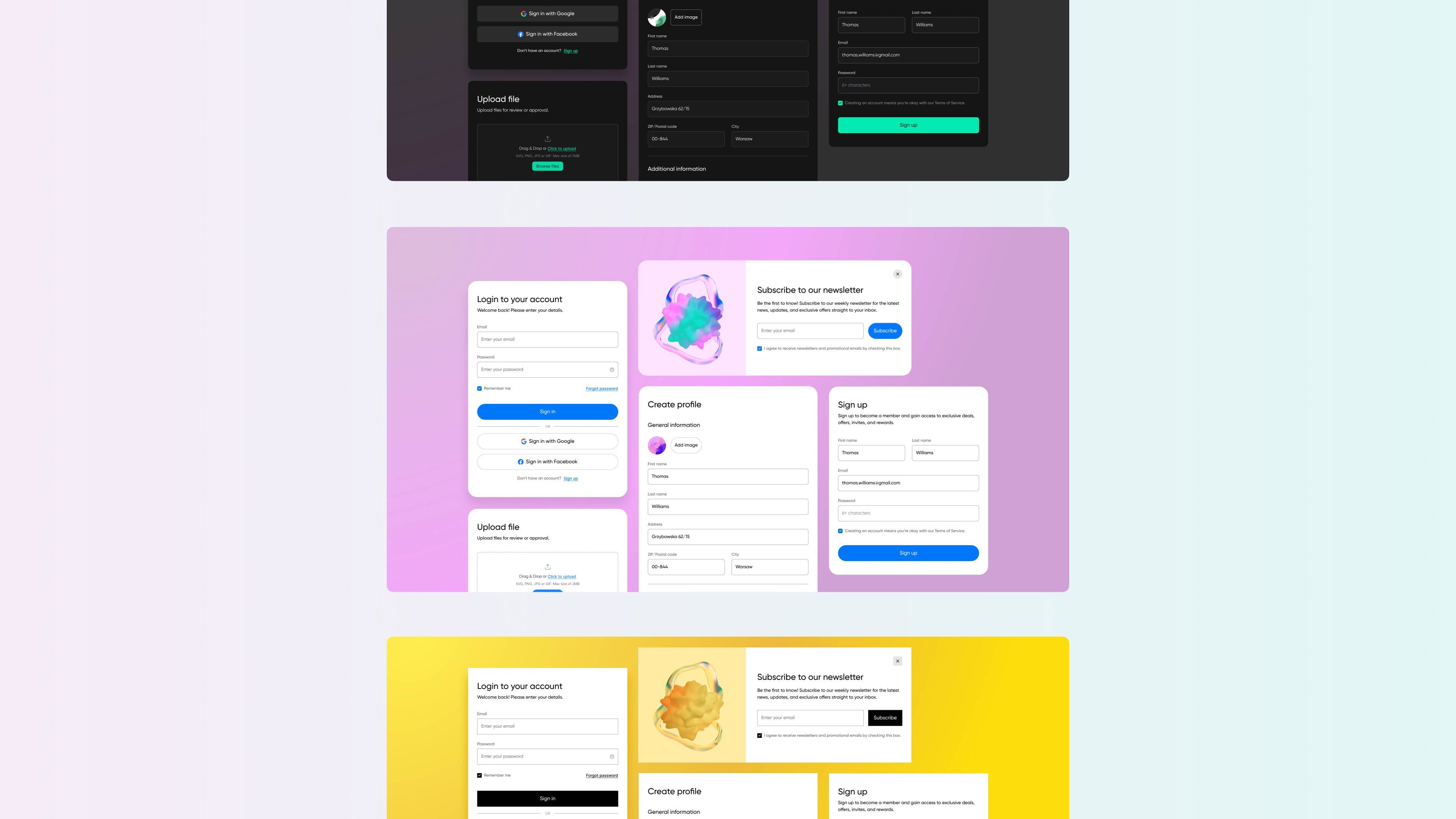
Research other design systems so you can gain inspiration and utilize best practices from leading brands. Notice how they organize and display components, what elements the system includes, and how it may apply to your organization.
 Source: Uber
Source: Uber
Examples of great design systems:
3. Start with atoms
When creating a design system, utilize atomic design - a methodology for building pattern libraries starting from the smallest elements, introduced by Brad Frost. Atomic design is an invaluable framework for building a design system. The main benefits are consistency, fewer components, and making coding easier.
It consists of five stages:
- Atoms - the most basic elements like buttons or icons
- Molecules - atoms grouped together, for example, a search bar consists of a button, form label, and input field
- Organisms - a group of molecules and atoms, like a website navigation bar
- Templates - arrange organisms and other components in a certain order
- Pages - the final product
4. Choose the team
The audit should help you assess what skillset is needed to manage the process. Then, find the people with the necessary skills. There is no correct answer to the project structure - keep in mind not only building but also maintaining the design system and promoting it within the organization. You’ll certainly need designers and front-end developers but don’t forget about less obvious roles such as Marketers and PMs as they can prove to be a great asset, all depending on your product and its structure.
PK: The very close collaboration between the designers and the developers has the most significant impact on the final result. In order to provide considerable value to the design system, they must work closely together to address usability and technological challenges.
5. Create a visual design language
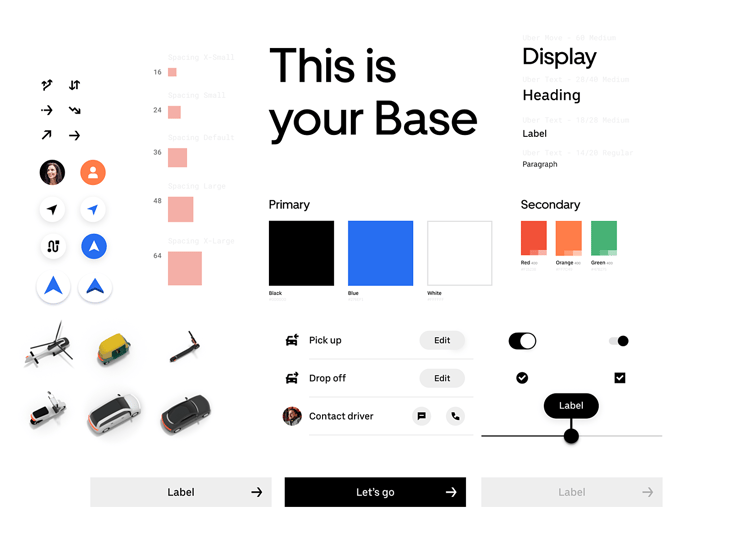
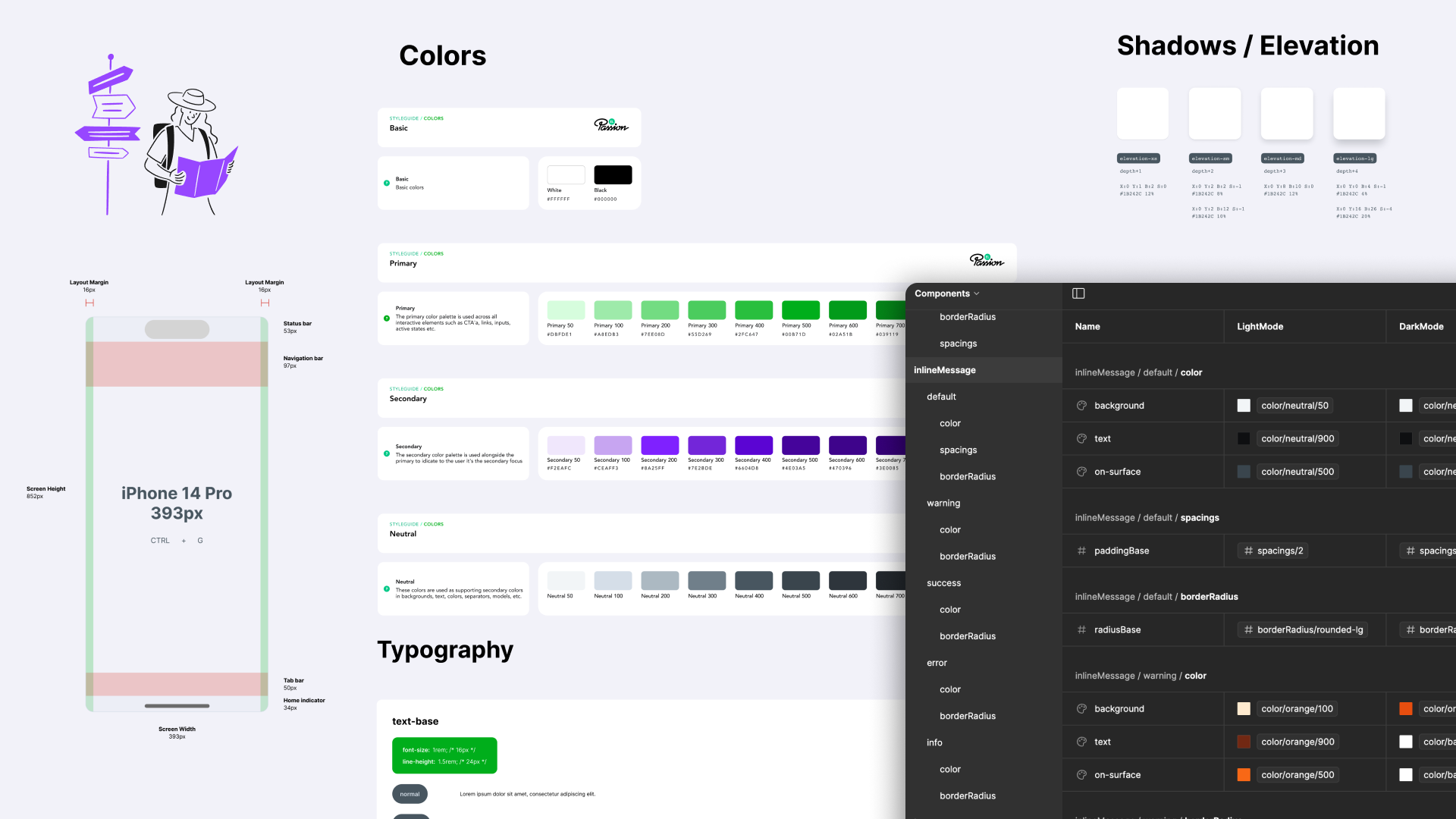
A visual design language serves as a communication framework for everyone involved in product development. Its purpose is to bring together a brand and its customers, ensuring that the company's brand identity aligns with how customers perceive the brand. It serves as a core of the design system and provides it with clarity and consistency. Visual language consists of elements such as colors, typography, spacing, icons, and illustrations.
 EL Passion's visual language
EL Passion's visual language
6. Create a UI pattern library
A pattern library is a collection of user interface patterns that are used to build a digital product. It includes components that appear multiple times in the product, such as navigation, slideshow, or social media features. Having a collection of reusable patterns simplifies the process of developing new features or implementing updates to the existing solution.
 EL Passion's component library
EL Passion's component library
When creating a UI pattern library, prioritize the most common elements. The pattern library should constantly evolve - It should not only consist of the most commonly used patterns but also include different variations of a component and reflect plans for the near future.
PK: Don't try to guess all the possible variations of components. From the first release of your Design System, it will become an inherent part of your company and it will have to be enhanced, verified, and optimized. There will be time to add new variants of a component so it's important to remember it is not about creating everything before version 1.0.
7. Prepare documentation
Documentation plays a crucial role in the design system process. It is used to outline the do's and don'ts, along with instructions for updates and communication processes. It provides a clear vision for the team, establishes a structured plan, saves resources, and streamlines onboarding and handoff.
Documentation should never be overlooked because it is key to maintaining the efficiency of a design system. Different types of design system documentation include user stories, screen flow diagrams, use cases, page-level documentation, scenario narratives, and structural documentation.
8. Implement the design system
Now it is time to integrate the design system into your existing workflow. With thorough documentation prepared in the previous point, you are now able to provide clear instructions on how to implement the components across your whole organization. You can also conduct workshop sessions to ensure each stakeholder understands and knows how to effectively use the design system.
PK: Sooo, you have a Design System now! It's time for you to take on the role of Design System Evangelist in your organization.
Try to talk to a large number of individuals in your company about the Design System, explaining how and why they should adopt DS and providing practical examples of how the Design System can solve present inconsistency problems. Collect input and try to improve the design system and establish a crew of fans.
9. Maintaining and evolving
Don’t forget that implementation is not the end of your work. Design system needs to constantly evolve in order to align with your organization's needs. Schedule regular reviews of the design system to make necessary updates, address any bugs, and develop new variations of the components. By doing so, you guarantee that the design system needs your organization’s needs, is consistent, and serves the best user-centered design experience possible.
Check out also:
- 7 Reasons Why You Need a Design System — Although it may sound too good to be true, design systems make your work easier, quicker, and less expensive in the long run.
- How To Write a Perfect UX Design Brief? 10 useful tips — A well-written UX design brief is a foundation of your cooperation with an agency. How to write a good UX design brief?