10 February 2023 (updated: 3 March 2023)
Next.js - What Is It and Why Should We Use It?
Chapters

Next.js is a renowned framework tested by big names like Nike or TikTok. See the pros and cons of using Next.js to decide if it's the right fit for your next project.
The dynamic development in the world of web technologies can cause problems with the decision of the right frameworks and libraries. We have React, Angular, or Vue on the market to compare and show the pros and cons.
In our article, we will introduce another solution based on React that has gained tremendous popularity among programmers and is worth considering in a new project. Meet the Next.js.
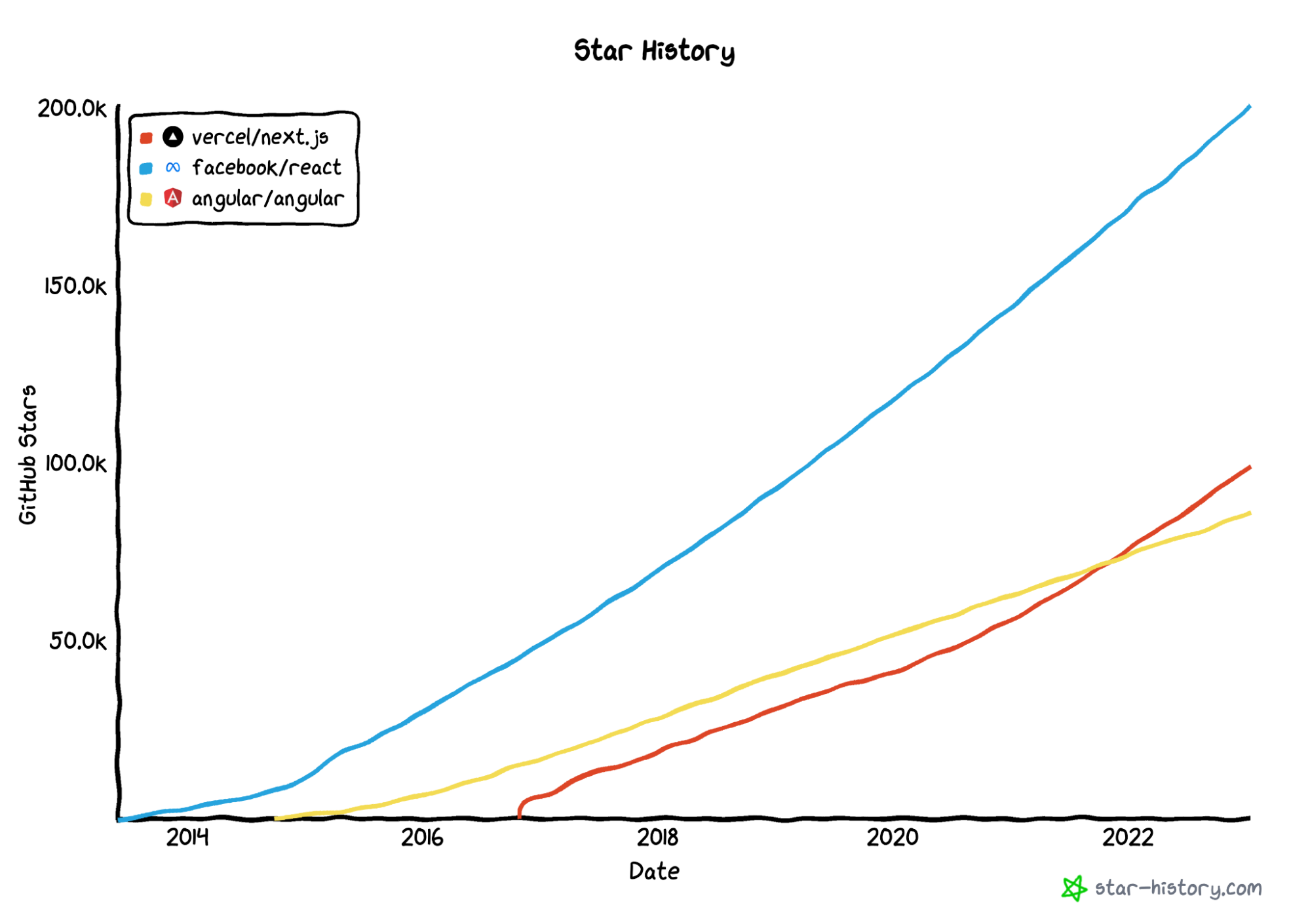
 Graph of the popularity of Next.js in comparison to other popular tools. Source: star-history.com
Graph of the popularity of Next.js in comparison to other popular tools. Source: star-history.com
Next.js - what is it?
Next.js is a framework created by Vercel. It is built on top of React, so programmers with experience in this library will be able to get into this framework smoothly.
The big advantage of Next.js is automatic static optimization. This feature allows Next.js to serve hybrid applications containing server-rendered and statically-generated pages. The result is an ultra-fast loading experience for users and SEO-friendly applications.
Tiktok, Uber, Nike, and other well-known companies have trusted this framework, proving that this technology offers scalability and reliability. Moreover, the big guys have tested it, so you don't have to.
Why should we use Next.js?
Ready to go
Next.js is a framework, and React is a library, which mainly forces us to search for additional libraries to build an application, such as the popular react-router. Moreover, Next.js imposes a given architecture for building applications with out-of-the-box solutions, which may reduce the flexibility of specific approaches, e.g., routing. Still, on the other hand, it lets us focus on building the application rather than on advanced configuration or modeling the architecture from scratch.
High Performance
Optimized loading time is the biggest challenge for any developer. A fast page will generate more traffic and increase the success of our application.
“Google's research showed that the chance of a bounce increased by 32% when a page load time went from one to three seconds”
The Next.js team focused on making the application load in the shortest possible time. Therefore, we get out-of-box solutions with robust documentation and don't rely on a third-party solution. This dramatically impacts the programmer's work because we will find detailed instructions on how to use production-ready solutions. We shorten the time to implement a new project, which will affect the final cost estimate of the project.
SEO Friendly
Whether we have a small landing page or a medium-sized application, search engines significantly impact leads or new user traffic. We want our website to be visible in search engines, such as the most popular, Google. In that case, a dozen technical requirements must be met, the most important of which is code accessibility for crawling bots to index the page correctly.
Next.js differs from the popular frameworks by focusing on server-side rendering, it guarantees that the page will be indexed, so our discoverability on the Internet will be higher than the client-side competitors.
Avoid security pitfalls
Client-side rendering can be more vulnerable than server-side rendering because the code is executed on the client’s browser. Server-side rendering can be more secure because we generate the ready HTML before sending it to the client. Remember that the level of security depends on the security implementation, and none of these methods is 100% risk-free.
High-quality documentation
Well-written documentation is a sign of a serious project. Learning a new framework is challenging because we have to deal with new patterns that may not be clear at first glance. Next.js documentation is well-prepared and fully covers all topics. In the documentation, you will find a lot of code examples that allow us to test a given functionality on a local machine easily. Furthermore, even if you haven't experience with React but have a Javascript background, there is an interactive tutorial for people who want to start their adventure with React and jump into Next.js.
Easy to deploy
Creating a project is time-consuming, but configuring the server infrastructure can be tedious and requires specialized knowledge. Vercel has prepared a complete platform for easy and fast application deployment tailored for Next.js. If you value your engineering time and sanity, this is a great solution. The big minus is that medium-sized applications with high traffic will generate very high maintenance costs compared to other solutions on the market.
Team support
At the time of writing, Next.js has nearly 100k stars on Github, which is an incredible number and proves that the programming community values this project. Next.js is open source, so anyone can access the source code and contribute. The project team is constantly sharing new ideas for improving the project, and there are a lot of them. In the latest 13th version of Next.js, they released a new engine for compiling infrastructure that is 700 times faster than traditional Webpack, a new application rendering engine, improved and innovative component toolkit. These changes are reliable evidence that the project is still evolving and will not be abandoned soon.
Cons of using Next.js
Lack of advanced state management
React has a built-in component state management system, but as the application grows and the logic becomes harder to control, the complexity of managing the application becomes more difficult. For this reason, large applications often use third-party tools such as Redux or Recoil. The situation is the same with Next.js, which does not have a built-in advanced application state management tool.
Missing plugin library
If we compare Next.js to Gatsby, there is no official plugin library with ready-made solutions to add new functionality or customize the application easily. We have to figure everything out ourselves.
Skilled Developers
Not every React developer knows Next.js, and that's a fact. On the other hand, learning Next.js is painless, and you can gain knowledge relatively quickly, and it is still part of the React ecosystem. Most companies encourage React developers to learn this framework.
Next.js - what is it used for?
Each project is unique and requires an analysis of which technology will work best for you. If your project is based on SEO and organic traffic, Next.js may be the right candidate.
Is Next.js a good solution for an e-commerce store?
Absolutely yes, it has many built-in and optimized solutions that are perfect for this type of application:
- Image optimization — Images for e-commerce are an integral part of the website, but their size and complexity can harm application performance or SERP ranking. Next.js ensures that images are correctly optimized for the device or resolution.
- Internalization — International projects often target audiences in multiple countries and support multiple languages. Next.js supports out-of-the-box translations, including routing and headers.
- SEO — Server-side rendering increases the indexing success of the page in various search engines because the crawler sees a ready HTML code. The included next/head component allows modeling the document header and lets us set the header for each page individually, including the title, meta, or even open graph.
Can I use Next.js for other projects? Definitely yes!
Next.js is also great for projects in categories such as tech, data, and entertainment. Below are some projects where Next.js has been used.
Hulu - Streaming Service
 Source: Hulu
Source: Hulu
Hulu is a platform for streaming TV shows and movies online. The app is available for TVs and mobile phones. Hulu developers have been using Next.js since the initial release for the greenfield applications. The real challenge was migrating the legacy code to Next.js. With the application in production, they had to isolate the new version and prepare for a smooth transition between the two applications.
“With out-of-the-box support for prefetching new pages while jumping into the legacy app when needed, Zack and the team were able to migrate pages one-by-one easily.”
Server-side rendering was critical to the project because the application needed to be prepared for SEO. Achieving this effect with other frameworks was difficult and error-prone because the data came from multiple sources. The flexibility of Next.js also allowed client-side rendering to be used in different parts of the application.
As Hulu's lead engineer mentions, the initial version of Next.js required adding custom code for in-house solutions. Next.js continued to evolve, and over time, custom code was replaced with out-of-the-box solutions provided by Next.js, which had a positive impact on code consistency and project work.
Loom - Video Communication Platform
 Source: Loom
Source: Loom
Next.js allows the Loom team to scale quickly. Front-end tools are never over-engineered for a smaller project, and engineering resources are well-spent experimenting. While monolithic architectures are slow and difficult to scale, out-of-the-box code on headless solutions is fast and creates a lighter workload for developers.
Vercel enables the entire Loom team to iterate and deliver the features they need to deliver the highest quality work.
“The engineering team can work on a completely separate feature or implement new designs using Next.js, all while sharing our work throughout the process.”
Loom doesn't just value the developer experience that Next.js provides-they know that their end-user experience is just as important, and the two go hand in hand.
After reviewing their analytics in the Vercel dashboard, they found an opportunity to optimize some of their images. They realized they could use the Next.js image component (instead of a native one) to serve users more efficiently. As a result, their users experience much faster page load times and device-specific image loading.
“Tools like Next.js make it, so we are never sacrificing the user experience for the developer experience,” says Mac. “We care about the users that are most marginalized and at the fringes. With Next.js, we are creating great experiences for them, and building an amazing future Web.”
Scale - Data Platform
 Source: Scale
Source: Scale
Scale is a data platform company serving machine learning teams at places like Lyft, SAP, and Nuro. The tools provided by Vercel and Next.js proved to be a game changer for a small team to deliver the application from scratch. Tools such as preview deployments, performance analysis, or Vercel CLI allow for faster product development and provide valuable information to develop an existing application better.
Scale focuses on delivering engineers unbiased, highly accurate training data at speed. They create data dashboards and intranet tools for many of their customers, and thanks to Vercel, the dashboards are fast and visually appealing.
“We never need help from DevOps–just us frontend engineers are able to handle all infra ourselves.”
Newonce - Lifestyle Portal
 Source: Newonce
Source: Newonce
A new app to unite a universe into one personalized experience. With completely new web & mobile apps, the company has introduced an ‘all the way’ user-oriented content platform, transforming the whole experience into a seamless and engaging interaction for all types of content, no matter how one wants to consume it.
Be it reading extensive articles, listening to on-air radio stations, exploring over 70 original podcast series on-demand, commenting and rating music albums, or just watching video productions produced in-house.
- See the full case study on newonce: Redesigning a lifestyle portal celebrating youth culture
Nixa - HR Recruiting Platform
 Source: Nixa
Source: Nixa
Nixa is a 360 recruitment platform aimed at unifying the experience for recruiters, hiring companies, and candidates alike. Their platform is a very much-needed link between technical talent and companies looking for IT employees, with the utmost focus put on the skills and expectations that match both sides. They were recently acquired by Amby and incorporated as a part of Amby's service portfolio.
- See the full case study on Nixa: Empowering an HR recruiting platform to offer a 360 experience for recruiters and candidates alike
Check out also
- What is React Native And When to Use It For Your App Development — React Native's popularity is still growing. Learn the pros and cons, and when to use React Native for your mobile app development.





