Lifeness
Empowering a Healthcare Startup with An International Web Presence
Expertise
Design & Webflow Development
Platforms
Web
Industry
Healthcare
The client
Lifeness is an award-winning Norwegian healthcare startup founded in 2018 by a doctor specialized in the treatment of lifestyle diseases and an entrepreneur from the fitness industry. Since its inception, the solution has undergone a number of development processes and beta tests with input and feedback from healthcare personnel and patients.
The challenge
As the startup matured and started attracting international recognition, its previous website seemed not fit for purpose. Lifeness needed a fresh start in their web presence - a fast, modern website with a capability to be fully managed internally by their communications team.
Lifeness wanted a professional and SEO-optimised website with an easy-to-use content management system. Webflow was a bullseye.

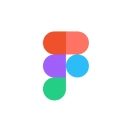
Segment-specific landing pages
Lifeness wanted to introduce potential client segments to their offering through a professional, yet friendly website. Starting with 3 core pages, the offering will expand as the team starts to target more healthcare professional types.
Telling the story in a meaningful way
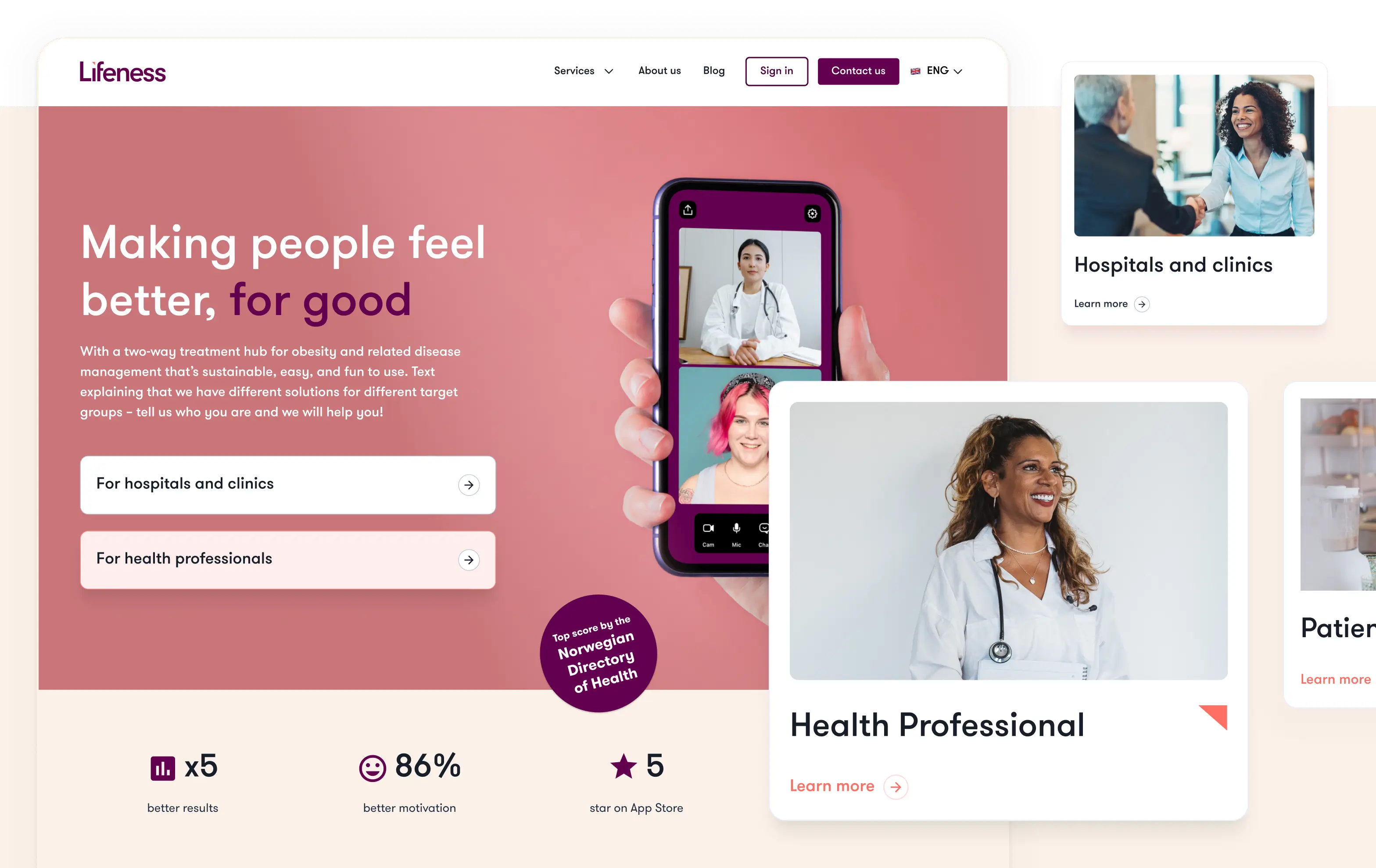
The aggregated domain knowledge in the startup’s team was a key selling point, that’s why the profiles of founders and team members are highlighted in many sections. The use of video to illustrate the business mission and vision enabled us to keep the users engaged on the website.

Low entry barrier
Webflow’s CMS is easy enough to use that handing over the site to the marketing team allows them to start editing content right on the canvas without any technical knowledge. Discoverability is always important in the web, hence the client’s focus was good SEO and content structure.
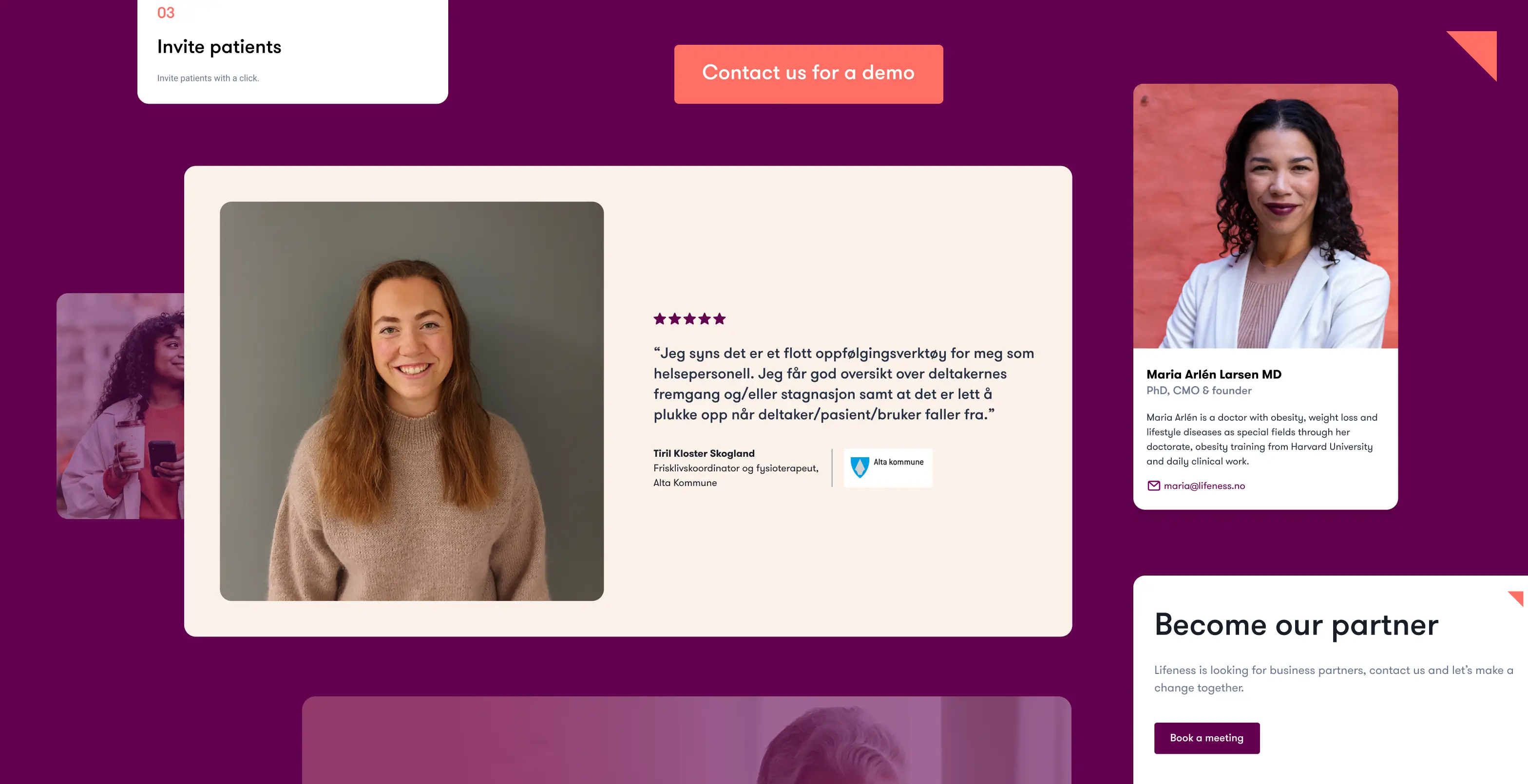
Hitting international markets
Lifeness was born in Norway, so while Norwegian content was a must, the startup is gaining traction internationally and needs to support their English-speaking client base. We leveraged Weglot to provide the client’s team with capabilities of managing text and media in multiple languages.

What we did
Lifeness has been EL Passion’s long term partner. We are constantly iterating on the application and the team on the client’s side trusted us to select the best technology and process to build their new site.
Initial information architecture was drawn up in a short client workshop, along with a thorough review of the startup’s brand guidelines and vision.
Through iterative stages of wireframing, UI design and Webflow development we have created a website that is engaging and light on content. The site has been audited for SEO and accessibility and while it’s rating top scores in Lighthouse reports, we are working on improving it even further.
We we able to build most features with native Webflow features, but in order to provide a better user experience we supercharged it with F’insweet Attributes, Weglot and custom code.

Compared to custom-coded or Wordpress-based websites, Webflow provided us with more creative freedom and no-code infrastructure to quickly iterate on the website.
Tools
-
![figma@3x]()
Figma
-
![webflow-1]()
Webflow
Deliverables
-
Full UI design files and development handover
-
Webflow project with CMS configuration
-
Weglot content internationalization dashboard