14 January 2019 (updated: 1 December 2020)
Million Dollar Animation
Chapters

These cost estimates of popular Dribbble iOS designs are examples which can help designers to better align their work with iOS developers.
Millions of people worldwide are using native iOS apps. Unfortunately, depending on the feature count their development can take months and eat a stupendous amount of money.
The way the app is designed can also be a substantial part of the bill. If you’re a designer wondering why the vast majority of the iOS apps do not look anything like Dribbble shots, this post is definitely for you.
The Hidden Costs of Custom Designs
Knowing the typical problems of custom designs, let’s estimate how they can influence the budget needed for development. For each popular iOS shot from Dribbble we will:
- Identify risks.
- Describe the basic version of the design that contains all the features from the shot, but differs slightly when it comes to UI interactions. We’ll call it the design MVP.
- Estimate the cost of the design MVP.
- Estimate the additional cost needed to implement the presented UI fully.
The prices are calculated using a base hourly rate of $50 and are derived from time-based estimations conducted by three native developers each.
Shot 1: 3D Flip Menu
 3D flip menu animation [source]
3D flip menu animation [source]
The shot features a guitar shop application with a neatly animated 3D menu. The hidden costs of the design are:
- The developer has to reimplement navigational components in 3D. It would be hard to use the ones provided by iOS as they’re built in 2D.
- If the shop owner doesn’t own the 3D models, building a single one can cost around $500. That’s a hefty price tag for adding a new guitar to the shop.
- It takes much longer to download a 3D model from the web server compared to the 2D image.
- Use 2D guitar images.
- Have a hamburger menu sliding from the left, pushing out the guitar to the right.
The estimated cost of the design MVP is $1200, while an additional $8000 would be needed to build the 3D navigation. That’s a whopping 7x extension to the development budget!
Shot 2: Adding Exercises
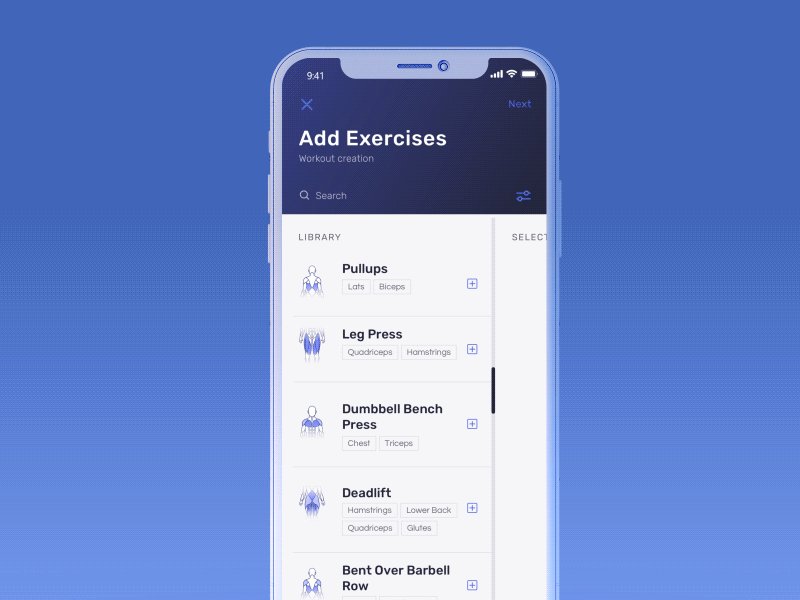
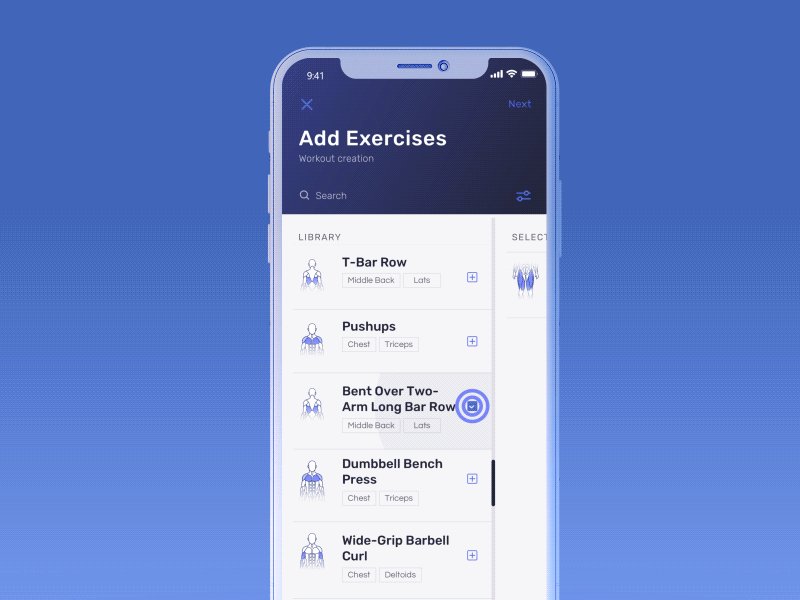
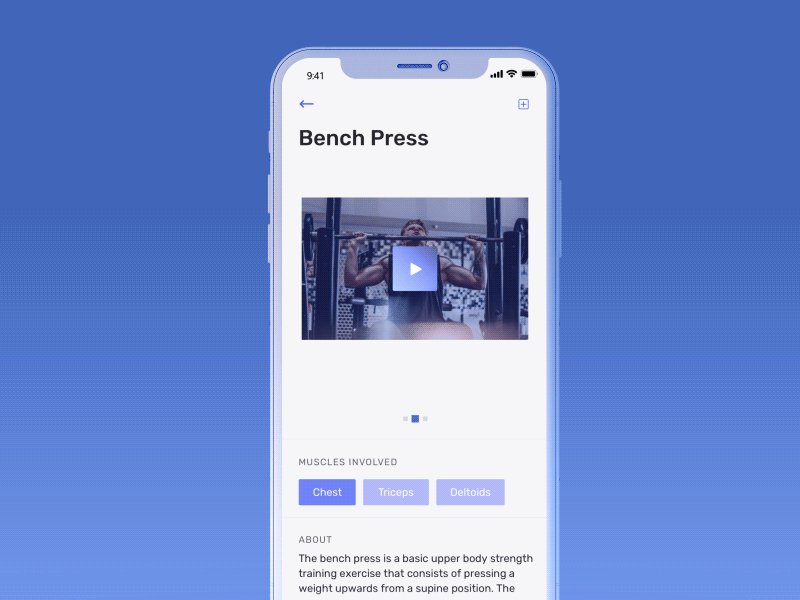
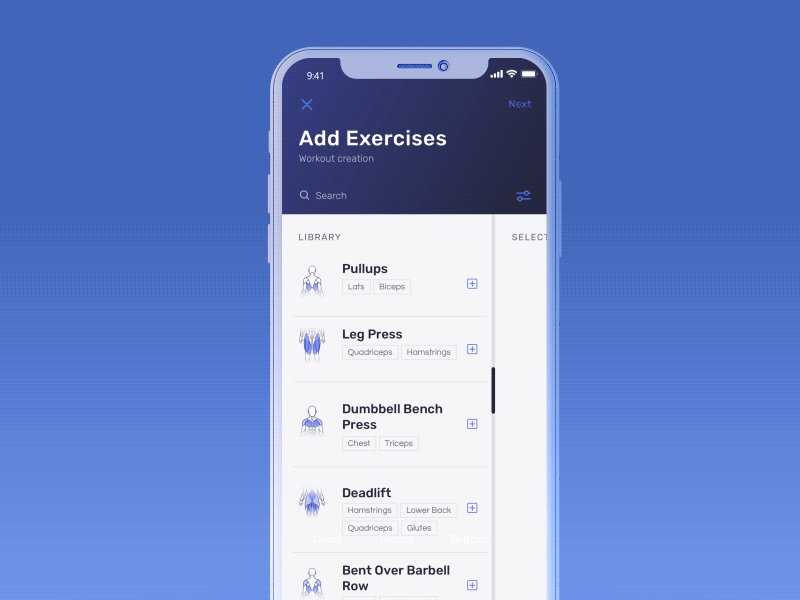
 Adding exercises shot with drag&drop between two “infinite views” [source]
Adding exercises shot with drag&drop between two “infinite views” [source]
This shot presents a nice drag&drop interaction for adding exercises. It also features a neat transition between the screens. The hidden costs of this design are:
- Animated interaction between two “infinite views”.
- A custom transition between the screens needs an interactive swipe to dismiss.
- Search feature. It’s effortless to put a search box in the design, but it might be complicated to develop it.
- There might not be enough screen space to fit two lists side by side on a smaller mobile device.
The design MVP would:
- Use iOS push transitions between the screens.
- Implement the default iOS pattern for selecting an option, which is an on or off switch in every cell.
The estimated cost of the design MVP is $4000, while an additional $6500 would be needed for custom interactive transition and drag&drop animation.
Shot 3: Finance App Animation
 Finance app shot with a custom transition between the screens [source]
Finance app shot with a custom transition between the screens [source]
The shot features three distinct custom animations. The hidden costs of the design are:
- Needs to prefetch data for every credit card in the first screen to transition smoothly.
- Usually, the second screen presentation would trigger loading the data just for the selected card. Unfortunately, we could only animate placeholders this way.
- A custom transition between the screens needs an interactive swipe to dismiss.
- Custom navigational buttons transitions.
The design MVP would:
- Use iOS push transitions between the screens.
- Remove the animation upon a day selection.
- The estimated cost of the design MVP is $2400, while an additional $4500 would be needed to build the custom transitions.
Shot 4: Preloader and Pull to Refresh Animation
 The shot listing projects featuring custom pull to refresh control [source]
The shot listing projects featuring custom pull to refresh control [source]
This shot presents a preloading of a list of the projects. The hidden costs of the design are:
- Overriding built-in pull to refresh control. This needs to be interactive and handle an interruption and overdraw events nicely.
- The animated background would require using a video. Unfortunately, this adds a lot of weight to the app which increases the time needed to download the app from the App Store.
The design MVP would:
- Use built-in iOS pull to refresh.
- Remove background animation.
The estimated cost of the design MVP is $1500, while an additional $3000 would be needed to customise a pull to refresh interaction.
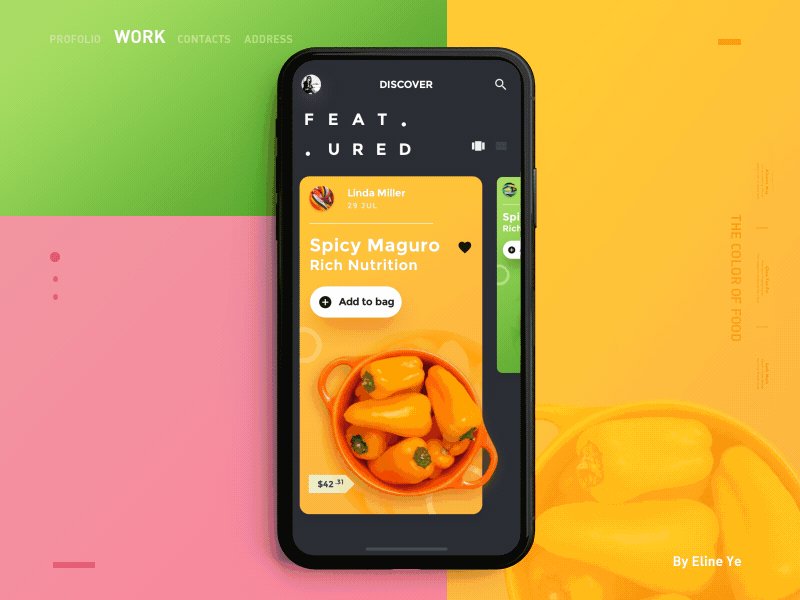
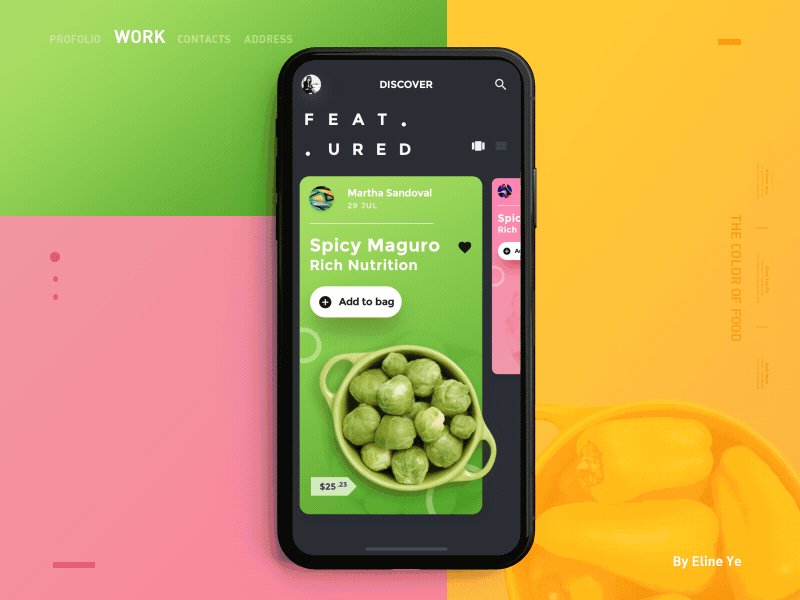
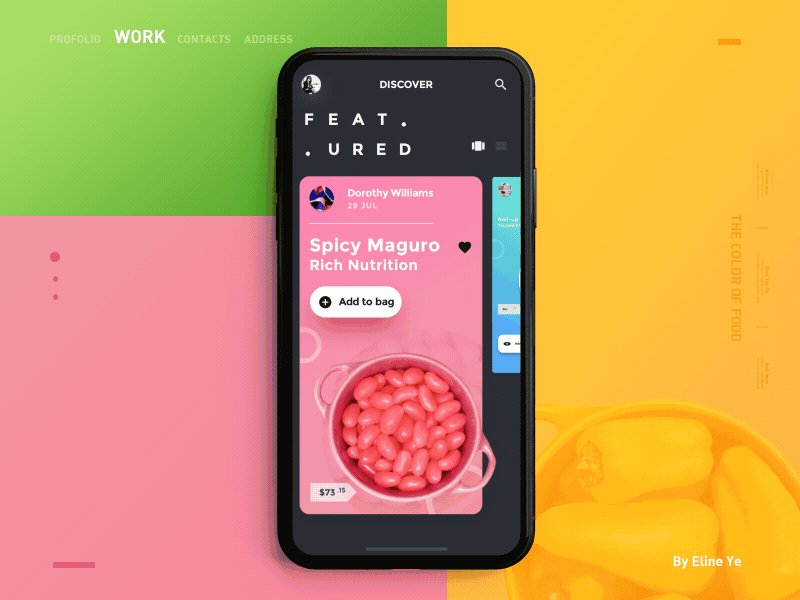
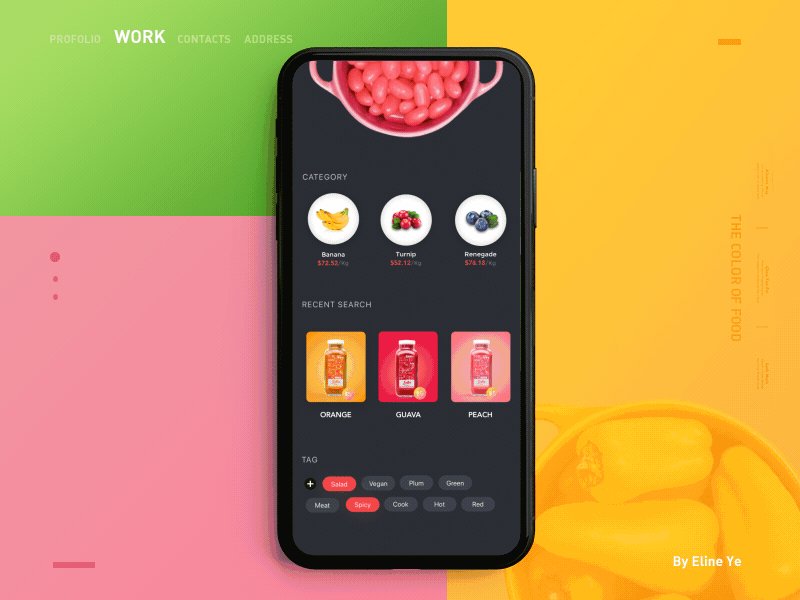
Shot 5: The Colour of Food Motion
 The colour of food shot having a nice animated transition between screens [source]
The colour of food shot having a nice animated transition between screens [source]
This shot presents the animated nutrition list. It features a beautiful custom transition between two screens.
The hidden costs of the design are:
- Images of categories and recent searches on the detail screen are fetched from the web server. To make the animation beautiful, we need to preload those images for all nutrition choices when displaying the tiles. Otherwise, we can only animate static placeholders.
- The shot doesn’t show how to quit the detail screen. We’ve assumed this will be handled by an interactive swipe to dismiss gesture that needs to be built anyway because we’re using custom screen transitions.
The design MVP would:
- Remove a rotation animation when cells are swiped left and right.
- Use iOS push transition between the screens together with a navigation bar.
The estimated cost of the design MVP is $4000, while an additional $6000 would be needed to fully implement the transition.
Design within the budget
There are a lot of risks that go with custom iOS designs. We’ve seen that adding custom animations, in particular, can multiply the budget if not done correctly. In the estimated shots the animations multiplied the budget by a factor ranging from 2x to a monstrous 7x!
Many custom design problems can be easily fixed early in the design stage, so it’s best to consult the developers continually. It’s the only way not to bill your Client with a title Million dollar animation.
If you want to avoid designing the iOS components that take a lot of time to implement, you can check out Designing for iOS Success, which provides simple guidelines for designing the iOS app.





